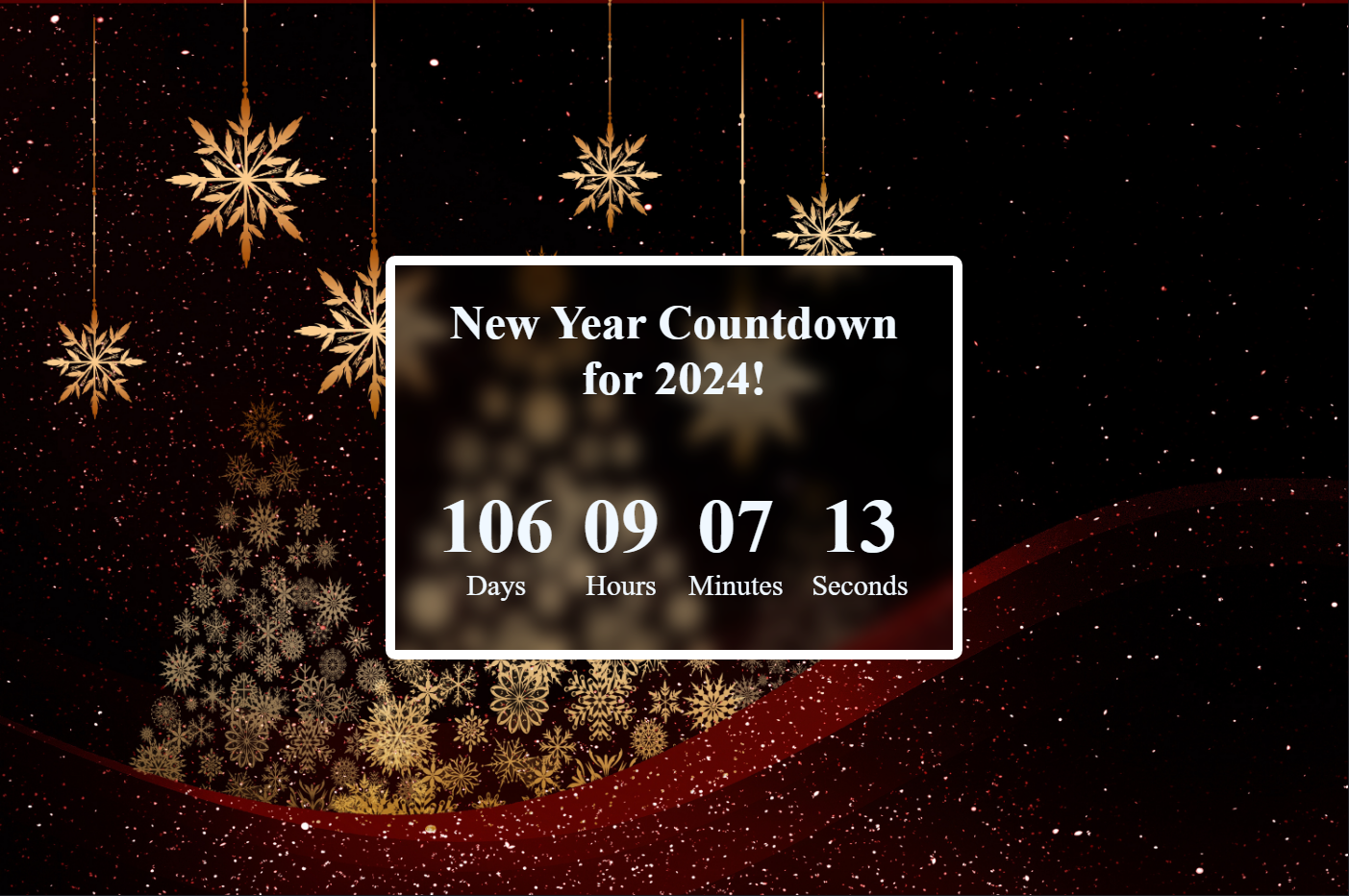
2024 New Year Countdown Using Html Css And Javascript Source Code
.jpg)
2024 New Year Countdown Using Html Css And Javascript Source Code Step 2 (css code): once the basic html structure of the countdown timer is in place, the next step is to add styling to the timer using css. next, we will create our css file. in this file, we will use some basic css rules to create our countdown timer. let's break down the code: 1. "welcome to bridge code! 🎉 in this step by step tutorial, you'll learn how to build an epic new year countdown using html, css, and javascript. ring in the.

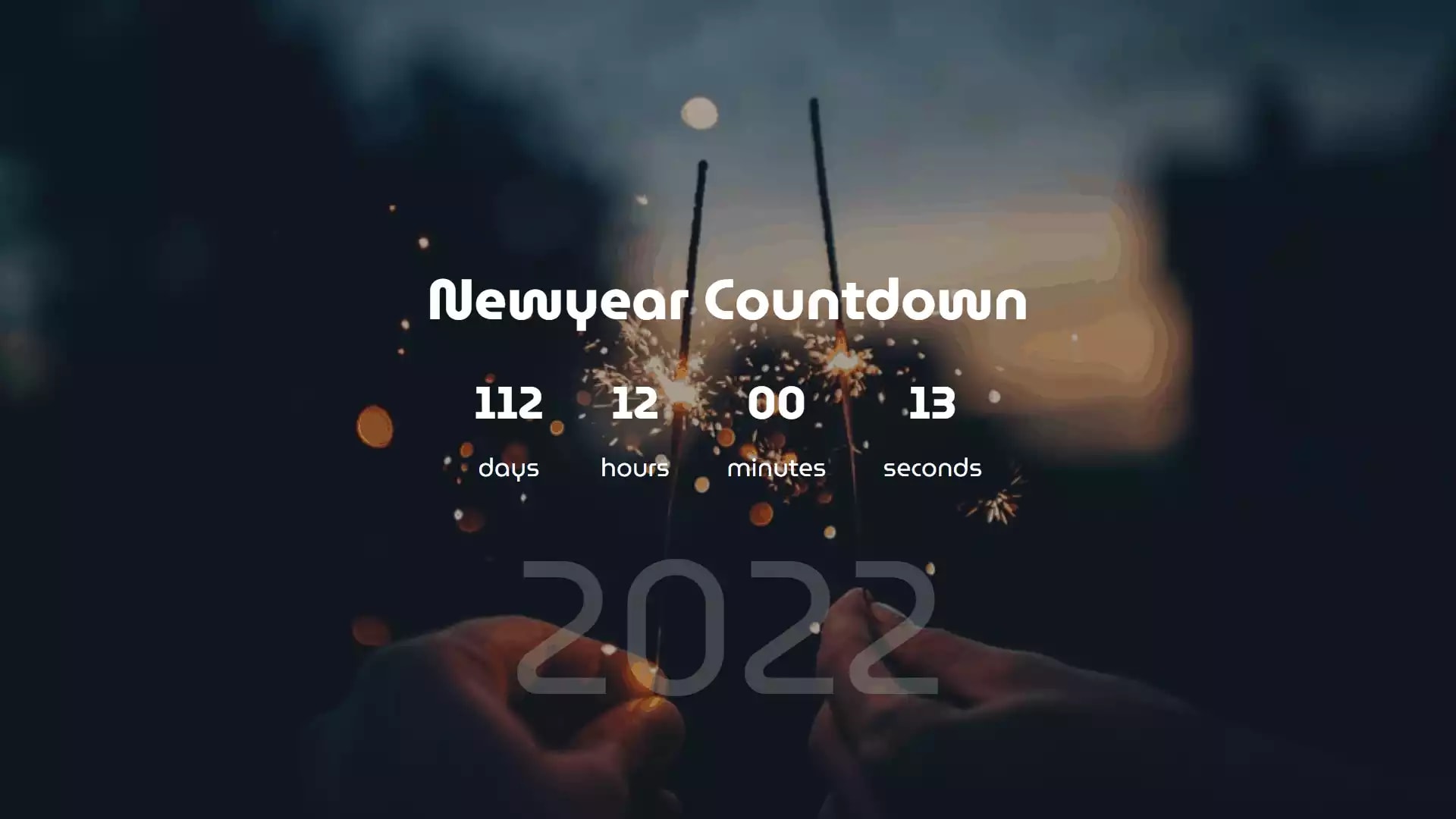
2024 New Year Countdown Using Html Css And Javascriptо 🎉 welcome to heyscode! in this short video tutorial, we'll guide you through creating a fun and interactive new year date countdown using html, css, and jav. Buckle up, fellow code enthusiasts, because this blog’s about to show you how to build a breathtaking “happy new year 2024” webpage with the power of html, css, and javascript! 50 javascript projects with source code. Paribhandarkar new year countdown. the project is a new year's countdown created using html, css, and javascript. it features a dynamic countdown that updates every second, displaying the exact amount of time left until the new year. the project offers a fun and interactive experience for users. About this video: in this video we'll learn how to make an animated fully responsive webpage with the countdown timer using html, css and javascript. you can.

New Year Countdown Using Html Css And Javascript With S Paribhandarkar new year countdown. the project is a new year's countdown created using html, css, and javascript. it features a dynamic countdown that updates every second, displaying the exact amount of time left until the new year. the project offers a fun and interactive experience for users. About this video: in this video we'll learn how to make an animated fully responsive webpage with the countdown timer using html, css and javascript. you can. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. Project folder structure: now before we start the coding let us first create the project folder structure. we name the project folder as countdown to newyear. inside this folder, we have four files. these are index.html, style.css,script.js and background img . they are the html document, the stylesheet the script file and the image.

Create A New Year Countdown Using Html Css And Javascript You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. Project folder structure: now before we start the coding let us first create the project folder structure. we name the project folder as countdown to newyear. inside this folder, we have four files. these are index.html, style.css,script.js and background img . they are the html document, the stylesheet the script file and the image.

Happy New Year Animation Effect Using Html Css Javascript With о

Comments are closed.