3d Image Gallery Using Html Css Javascript

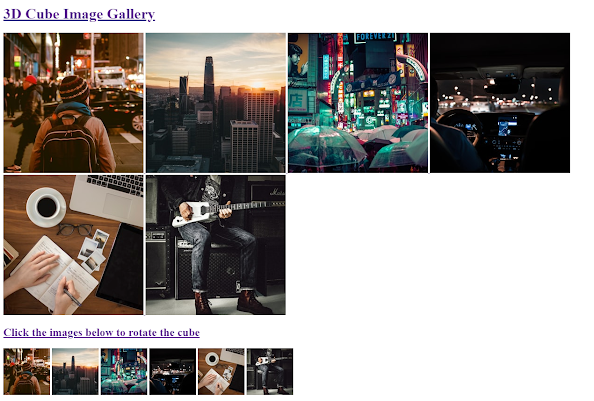
How To Create 3d Image Gallery Using Html Css Javascript This is one of the examples of 3d image gallery effect using css and javascript. demo code. 12. realistic 3d image flip box, card, 3d image. this is a responsive plan that can be utilized for portfolios, magazine sites just as display sites. it depends on the amazing css and javascript system, which offers a spotless and semantic structure. This is an interactive image gallery that enables images to rotate manually or automatically in a 3d space. it was built using vanilla javascript and css css3. it is ideal for portfolios, product displays, and any web application that needs an eye catching image presentation. how to use it: 1. add images to the gallery container.

3d Image Gallery Using Html Css Js By Codingflicks On Drib Welcome to our latest tutorial on creating a stunning 3d rotating image gallery using only css and html! elevate your web design skills as we guide you through crafting a dynamic and visually. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. Download (4 kb) this project is helpful for creating a 3d image gallery with 360 degree rotation. it uses css 3d transformation to its figures using transform style: preserve 3d and the transform property. the animation property specifies the rotation animation of the carousel, and the animation play state property changes the animation’s. Summary 3d image gallery: we have created a 3d image gallery using our html, css & javascript. first, we have defined and linked all the images in the html file. then in css we styled the page and set the form of presenting the images in the form of a cube and setting the angle of rotation and in the javascript code, we set the event listener.

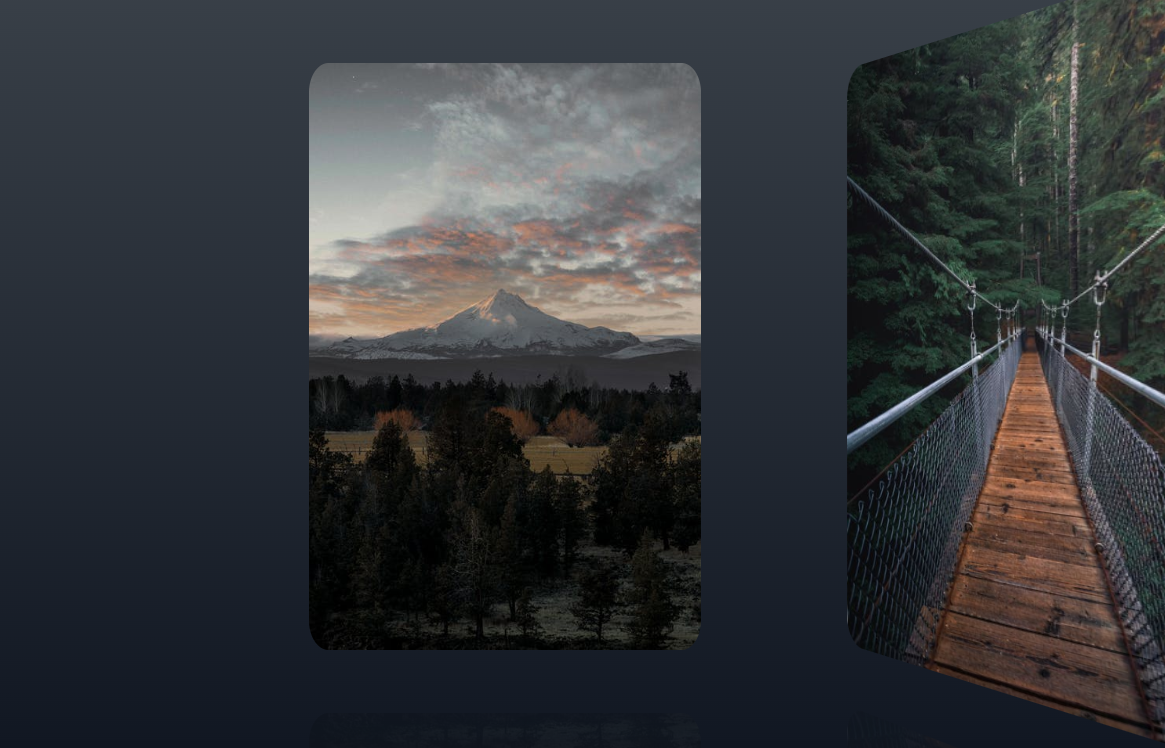
3d Rotating Image Gallery Using Html Css And Javascript Download (4 kb) this project is helpful for creating a 3d image gallery with 360 degree rotation. it uses css 3d transformation to its figures using transform style: preserve 3d and the transform property. the animation property specifies the rotation animation of the carousel, and the animation play state property changes the animation’s. Summary 3d image gallery: we have created a 3d image gallery using our html, css & javascript. first, we have defined and linked all the images in the html file. then in css we styled the page and set the form of presenting the images in the form of a cube and setting the angle of rotation and in the javascript code, we set the event listener. This is a 3d cube carousel that rotates automatically to display images. built using vanilla javascript, html, and css css3. the carousel functions as a rotating cube that shows four images on its faces. users can manually control the rotation or let it run automatically. it also pauses the rotation when the user hovers over the carousel and. Description. the code snippet showcases a captivating 3d carousel built using html, css, and javascript, specifically leveraging tweenmax.js and jquery for animations and interactivity. at the heart of this carousel is the #carouselcontainer, containing several <figure> elements, each representing an item in the carousel.
.png)
How To Create 3d Image Gallery Using Html Css Javascript This is a 3d cube carousel that rotates automatically to display images. built using vanilla javascript, html, and css css3. the carousel functions as a rotating cube that shows four images on its faces. users can manually control the rotation or let it run automatically. it also pauses the rotation when the user hovers over the carousel and. Description. the code snippet showcases a captivating 3d carousel built using html, css, and javascript, specifically leveraging tweenmax.js and jquery for animations and interactivity. at the heart of this carousel is the #carouselcontainer, containing several <figure> elements, each representing an item in the carousel.

A Cool 3d Image Gallery Using Html5 Javascript Css Codespeedy

Comments are closed.