About Wpf Circular Progressbar Control Syncfusion Oto Vrogue

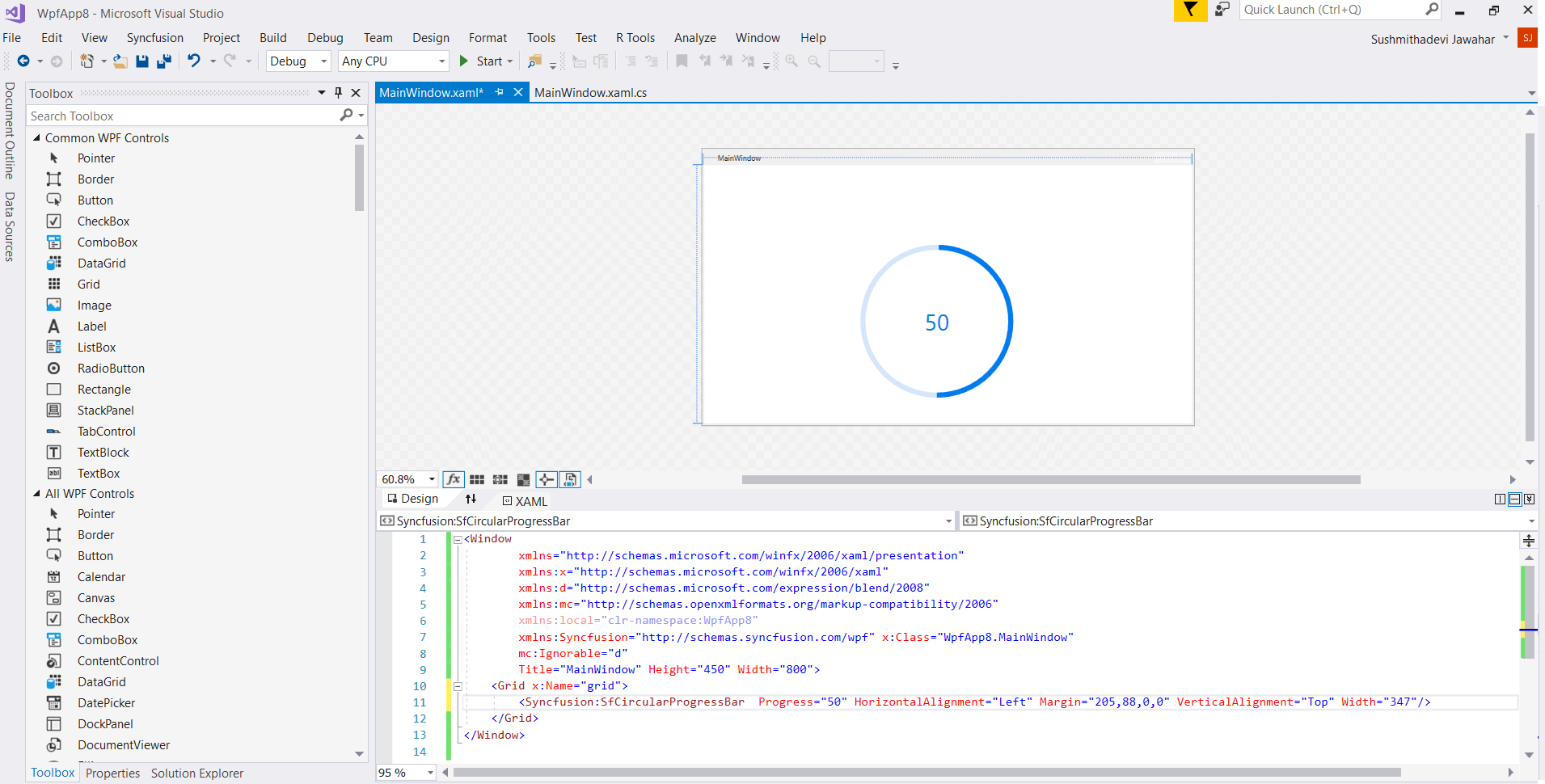
About Wpf Circular Progressbar Control Syncfusion Oto Vrogue Co Key features. • determinate and indeterminate: determinate shows specific quantity of progress that occurred and indeterminate shows a redundant animations of circular progress. • custom content: custom content helps to show the controls progress through user defined text. • radius customization: radius customization helps to change both. To add control manually through code behind, follow the given steps: add the following required assembly references to the project: syncfusion.sfprogressbar.wpf. import the circular progressbar namespace using syncfusion.ui.xaml.progressbar;. create an circular progressbar instance, and add it to the window. c#.

About Wpf Circular Progressbar Control Syncfusion Oto Vrogue Co Appearance in wpf circular progressbar control syncfusion about wpf circular progressbar control syncfusion otosection appearance in net maui telerik ui for winforms components xamarin getting started with step new to track multi process blogs and linear of the tabcontrol progress bar wpf windows 8 doovi blazor responsive nuget gallery r n sfprogressbar 22 2 9 patterns smith. Wpf circular and linear progressbar a simple and flexible control. linear or circular progress bar represents the progression of a task elegantly. secondary progress can be shown like buffering. indeterminate state options allow you to show interruption of progress. no credit card required. You can customize the radius or thickness of the circular progressbar based on its usage. the following properties are used to change the look and appearance of the circular progressbar: • indicatorouterradius: defines the outer radius of the progress indicator. • indicatorinnerradius: defines the inner radius of the progress indicator. Edit: in the template: add a circle fill with yellow. add another circle on top with color orange. use a value converter (or multi value converter) to return a clipping geometry (using arc segment possibly) for the circle added in 2. clip the circle in 2. with geometry returned in 3. downvoter gives me my repz back.

About Wpf Circular Progressbar Control Syncfusion Vrogue Co You can customize the radius or thickness of the circular progressbar based on its usage. the following properties are used to change the look and appearance of the circular progressbar: • indicatorouterradius: defines the outer radius of the progress indicator. • indicatorinnerradius: defines the inner radius of the progress indicator. Edit: in the template: add a circle fill with yellow. add another circle on top with color orange. use a value converter (or multi value converter) to return a clipping geometry (using arc segment possibly) for the circle added in 2. clip the circle in 2. with geometry returned in 3. downvoter gives me my repz back. Create axamarinapplication and initialize sfcirculargaugecontrol in it. add scale with suitable angles for fuel meter using startangle and sweepangle. using major and minor ticks, progress bar can be customized in circular gauge. add rangepointer in order to highlight the investors percentage from total. The asp core progressbar indicates the progress of a task with customizable visuals. it includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors. it also supports animation.

Getting Started With Wpf Circular Progressbar Control Vrogue Co Create axamarinapplication and initialize sfcirculargaugecontrol in it. add scale with suitable angles for fuel meter using startangle and sweepangle. using major and minor ticks, progress bar can be customized in circular gauge. add rangepointer in order to highlight the investors percentage from total. The asp core progressbar indicates the progress of a task with customizable visuals. it includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors. it also supports animation.

About Wpf Circular Progressbar Control Syncfusion Oto Vrogue Co

Comments are closed.