Best Divi Image Sizes Cheat Sheet For Your Website Markhendriksen

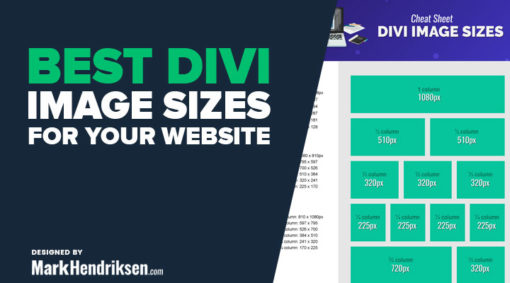
Best Divi Image Sizes Cheat Sheet For Your Website Markhendriksen Here are the general image sizes for the main column widths: 1 column: 1080 x 608px. ¾ column: 795 x 447. ⅔ column: 700 x 394. ½ column: 510 x 287. ⅓ column: 320 x 181. ¼ column: 225 x 128. 4:3 is slightly wider than it is tall. this was the standard ratio for older monitors and it’s a good ratio for most images. There are 3 common aspect ratios we use for our images, these are 16:9, 4:3 and 3:4. the most popular of these 3 is 16:9. your divi website consists of multiple row and column structure. with this cheat sheet you will have all of the right image measurements you can use for each column structure at a glance.

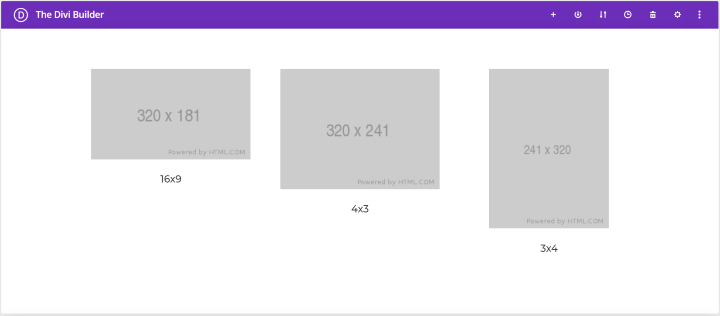
Best Divi Image Sizes Cheat Sheet For Your Website Markhendriksen Method 1: use css to change the aspect ratio of the featured images. method 2: stop divi from cropping featured images. the first method is great if you have a ton of blog posts. you only have to add a css class and a snippet and you’re done. for the second method, we are disabling the automatic cropping in divi. Best divi image sizes for your website. cheat sheet divi image sizes 16:9 1 column 1 column: 1080 x 608px 1080px 4 column: 795 x 447 % column: 700 x 394 % column: 510 x 287 % column: 320 x 181 4 column: 225 x 128 2 column ½ column 510px 510px 4:3 1 column: 1080 x 810px % column: 795 x 597 % column: 700 x 526 ½ column: 510 x 384 % column: 320. So if you are looking to have your images fill the maximum width of the column on all devices, i recommend the following sizes for each column layout when using the image module. for 4:3 aspect ratio: 1 column: 1080 x 810. ⅔ column: 770 x 578. ¾ column: 770 x 578. ½ column: 770 x 578. ⅓ column: 770 x 578. Recommended width: 600px. for the person module, it’s wise to use the aspect ratio 3:4, a great size for portraits. however, you can choose others too. here are the recommended person module image sizes for each aspect ratio: 3:4 – 600 x 800 (recommended for portraits) 16:9 – 600 x 338. 4:3 – 600 x 400.

Best Divi Image Sizes For Your Website Infographic Infographic P So if you are looking to have your images fill the maximum width of the column on all devices, i recommend the following sizes for each column layout when using the image module. for 4:3 aspect ratio: 1 column: 1080 x 810. ⅔ column: 770 x 578. ¾ column: 770 x 578. ½ column: 770 x 578. ⅓ column: 770 x 578. Recommended width: 600px. for the person module, it’s wise to use the aspect ratio 3:4, a great size for portraits. however, you can choose others too. here are the recommended person module image sizes for each aspect ratio: 3:4 – 600 x 800 (recommended for portraits) 16:9 – 600 x 338. 4:3 – 600 x 400. How to make a square thumbnail image. the gallery module does not come with an option for a square thumbnail. however, we can easily achieve this with a little bit of css. open the gallery module and go to the advanced tab. place in the css field the class mh gallery square. then go to divi > theme options > css and place the following snippet:. Here is a cheat sheet of image dimensions for divi’s default layout settings (a max width of 1080 pixels and a gutter width of 3). 1 column = 1080px. 3 4 column = 795px. 2 3 column = 700px. 1 2 column = 510px. 1 3 column = 320px. 1 4 column = 225px. the above cheat sheet is only about the width of the image.

Best Divi Image Sizes Cheat Sheet For Your Website Markhendriksen How to make a square thumbnail image. the gallery module does not come with an option for a square thumbnail. however, we can easily achieve this with a little bit of css. open the gallery module and go to the advanced tab. place in the css field the class mh gallery square. then go to divi > theme options > css and place the following snippet:. Here is a cheat sheet of image dimensions for divi’s default layout settings (a max width of 1080 pixels and a gutter width of 3). 1 column = 1080px. 3 4 column = 795px. 2 3 column = 700px. 1 2 column = 510px. 1 3 column = 320px. 1 4 column = 225px. the above cheat sheet is only about the width of the image.

Comments are closed.