Css Colors Color Names Hexadecimal Rgb Rgba Hsl Hsla Va

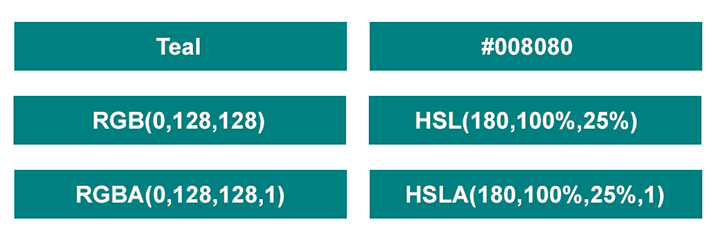
Html Color Codes Hex Rgb Rgba Hsl And Hsla Values The hsla model uses the rainbow color circle (hue) combined with color saturation, lightness and alpha in the format: hsla(h,s,l,a). h (hue) = angle of the color circle from 0 to 360 s (saturation) = color saturation from 0% to 100% (100% is full saturation, 0% is a shade of grey). Lightness measures how much black or white mixes with a given hue. with hsl, you can specify the hue by angle, i.e. in degrees, and saturation and lightness with percentages. a 0° hue with 100% saturation and lightness will give us the red color. similarly, a 240° hue with 50% saturation and lightness will result in a violet bluish shade.

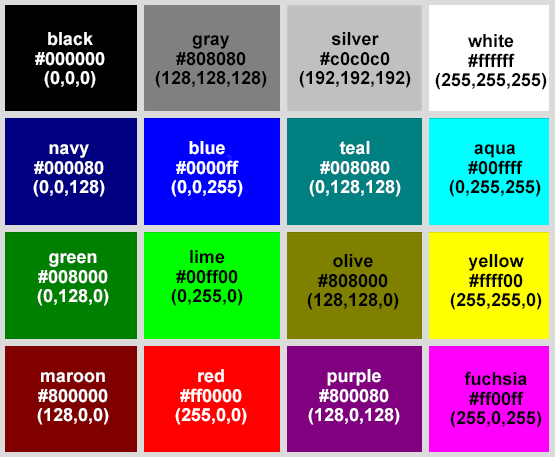
Css Colors Color Names Hexadecimal Rgb Rgba Hsl H In css there are 147 color names, but just 142 named colors. several keywords are aliases for each other, e.g. aqua cyan, fuchsia magenta, and gray grey. all colors which contain the color gray can be spelled either a or e. for example, darkgray can also be spelled darkgrey. the css color names are ascii case insensitive, you can use. Display p3. so, this blog post is about color formats, the syntaxes we use to specify colors. all of the true color formats we've seen so far — rgb(), hex codes, and hsl() — are all bound by the “standard rgb color space”, commonly abbreviated as srgb. a color space is a collection of available colors, the palettes we have to pick from. Rgb (red, green, blue) notation is an alternative way of writing colors, giving us access to the same range of colors as hex values, in a much more readable form. we have an rgb() function in css for this. colors on the web are additive, meaning the higher the proportion of red, green and blue, the lighter the resulting color will be. In css, a color can be specified using hue, saturation, and lightness (hsl) in the form: hsl (hue, saturation, lightness) hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue. saturation is a percentage value. 0% means a shade of gray, and 100% is the full color.

Hsl And Hsla Vs Rgb And Rgba In Css Logrocket Blog Rgb (red, green, blue) notation is an alternative way of writing colors, giving us access to the same range of colors as hex values, in a much more readable form. we have an rgb() function in css for this. colors on the web are additive, meaning the higher the proportion of red, green and blue, the lighter the resulting color will be. In css, a color can be specified using hue, saturation, and lightness (hsl) in the form: hsl (hue, saturation, lightness) hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue. saturation is a percentage value. 0% means a shade of gray, and 100% is the full color. Convert color code is a free online tool designed to easily convert one color code to other versions, making it a must have resource for designers, developers, and anyone working with color codes. with the ability to convert x11 color names, hexadecimal (hex) codes to rgb values, and even shift between hsl (hue, saturation, lightness) and hsv. Using colors in css. css allows you to specify colors in several ways, including using color names, hexadecimal values, rgb, rgba, hsl, and hsla. 1. color names. css provides a wide range of predefined color names. example:.

The Ultimate Guide To Css Colors 2020 Edition Blog Alvaro Montoro Convert color code is a free online tool designed to easily convert one color code to other versions, making it a must have resource for designers, developers, and anyone working with color codes. with the ability to convert x11 color names, hexadecimal (hex) codes to rgb values, and even shift between hsl (hue, saturation, lightness) and hsv. Using colors in css. css allows you to specify colors in several ways, including using color names, hexadecimal values, rgb, rgba, hsl, and hsla. 1. color names. css provides a wide range of predefined color names. example:.

Html Color Codes Hex Rgb Rgba Hsl And Hsla Values

Comments are closed.