Customize Your Google Maps Pins With Advanced Markers

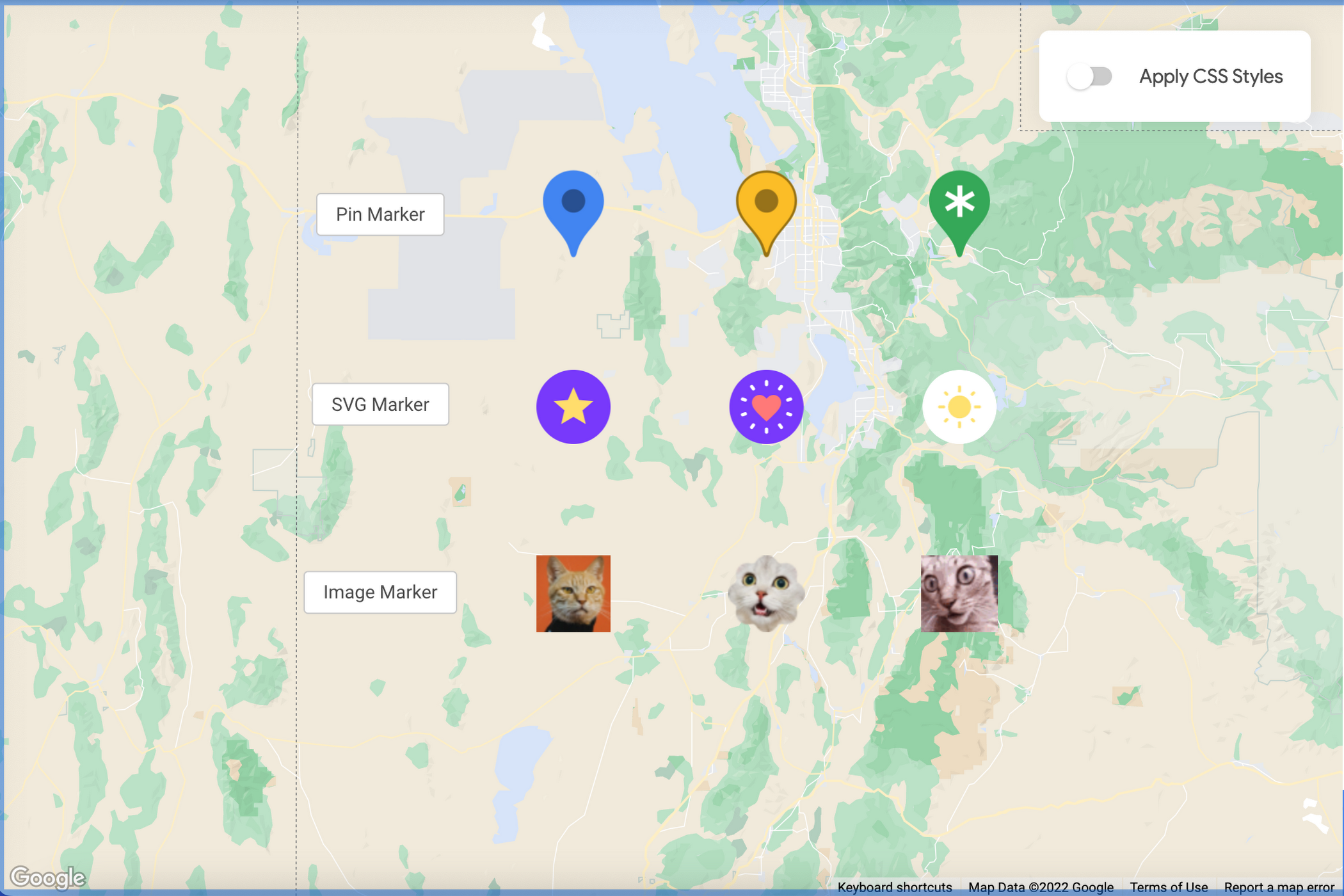
Customize Your Google Maps Pins With Advanced Markers Customize advanced markers. save and categorize content based on your preferences. this example shows how to customize markers in the following ways: add title text. scale the marker. change the background color. change the border color. change the glyph color. hide the glyph. Customize the google maps red pin the ability to easily customize the default red pin ranks among our most requested features from developers. with the new `pinview` class in advanced markers, you can now change the color, background, icon, and outline of the default red pin directly in your code, with no image needed.

Customize Your Google Maps Pins With Advanced Markers Rendering of the code snippet above showing custom pin colors and a custom image. getting started with advanced markers for mobile apps. to learn more about advanced markers, please check out our website and documentation for android and ios support. Create advanced markers with graphics. this example shows how to create advanced markers, replacing the default marker icon with custom graphic images in various formats. read the documentation. index.ts. note: read the guide on using typescript and google maps. Customization of the classic, red google maps pin. one of the features that developers asked for the most was an option for customizing the default red pin. now you can change the color, background, icon, and outline of the pin directly in your code using the new class in advanced markers, “pinview”. A map id is required to use advanced markers (the demo map id can be used). tip: if your map uses legacy markers, consider migrating to advanced markers. get started with advanced markers. customize color, scale, and icon image. customize the default marker's background, glyph, and border color, and adjust marker size. replace the default.

Comments are closed.