Describe The Difference Between Raster And Vector Images

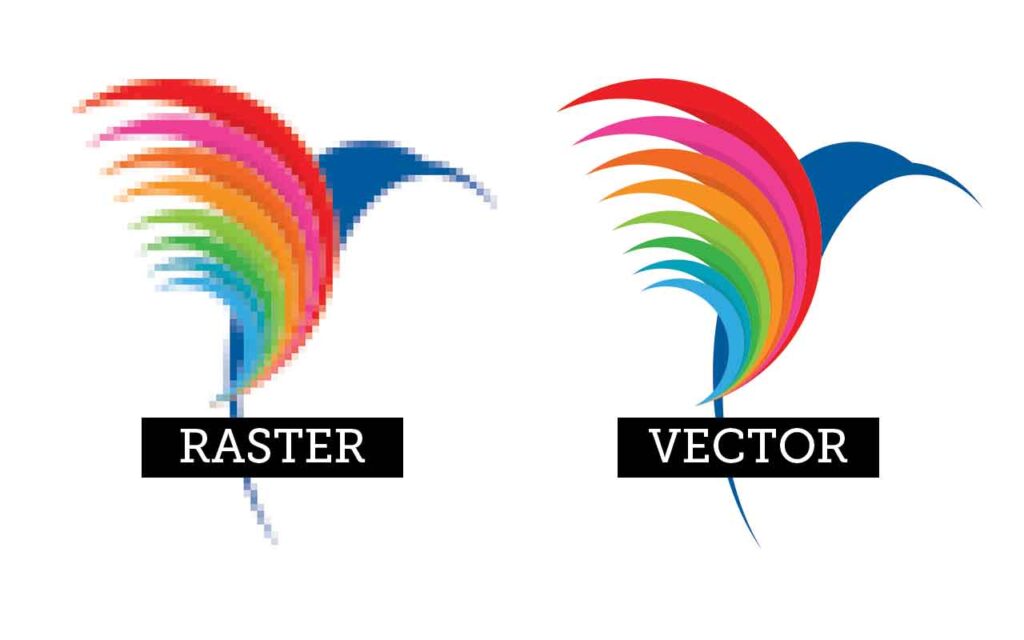
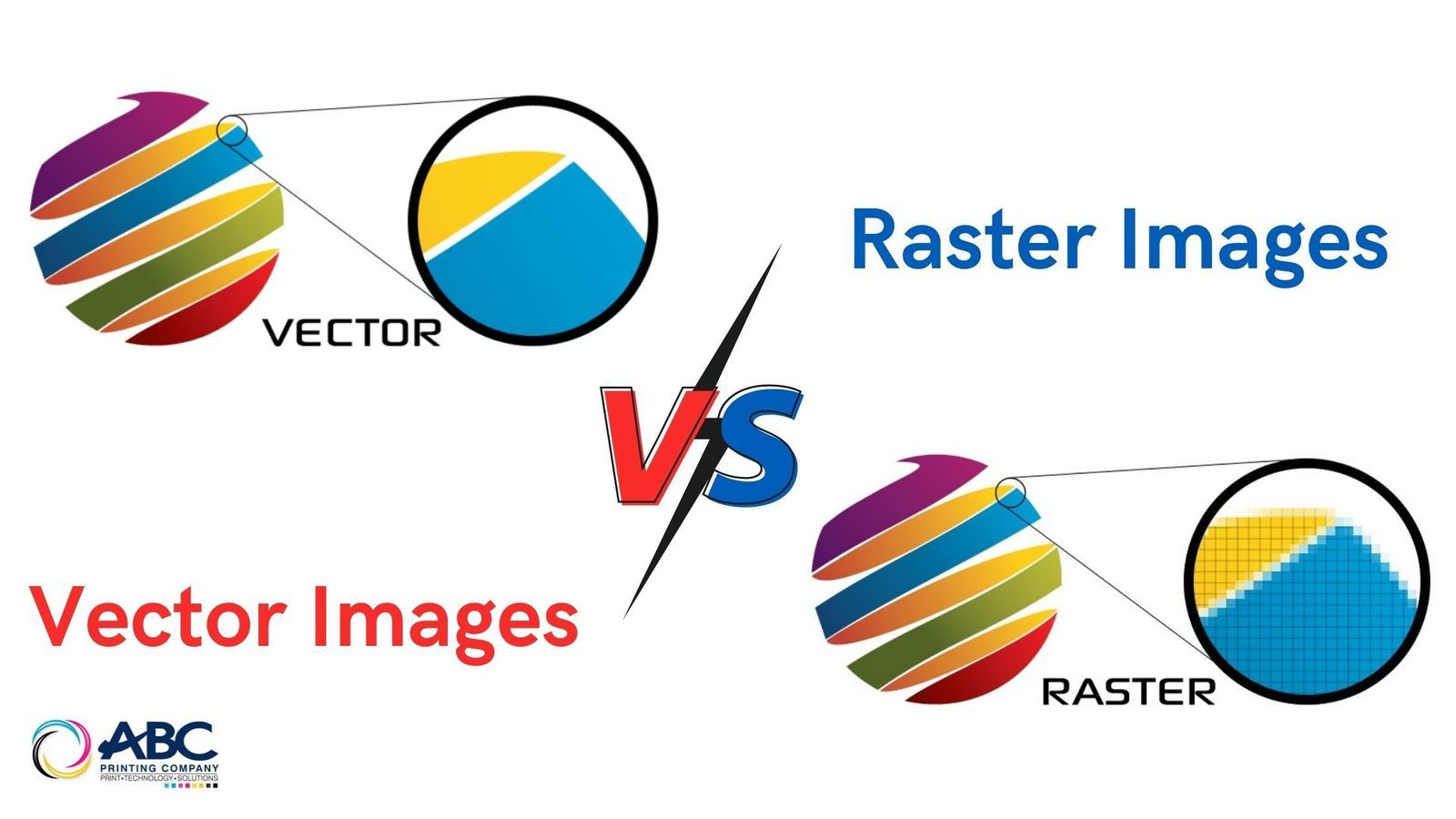
Describe The Difference Between Raster And Vector Images One of the main differences between raster and vector files is their resolution. the resolution of a raster file is referred to in dpi (dots per inch) or ppi (pixels per inch). if you zoom in or expand the size of a raster image, you start to see the individual pixels. raster files display a wider array of colors, permit greater color editing. Raster vs. vector overview. the main difference between raster and vector images is raster images are composed of pixels, which are tiny square units of color. when you zoom in on a raster image, you’ll see the individual pixels that make up the image. on the other hand, vector images are composed of mathematical paths, or lines, that connect.

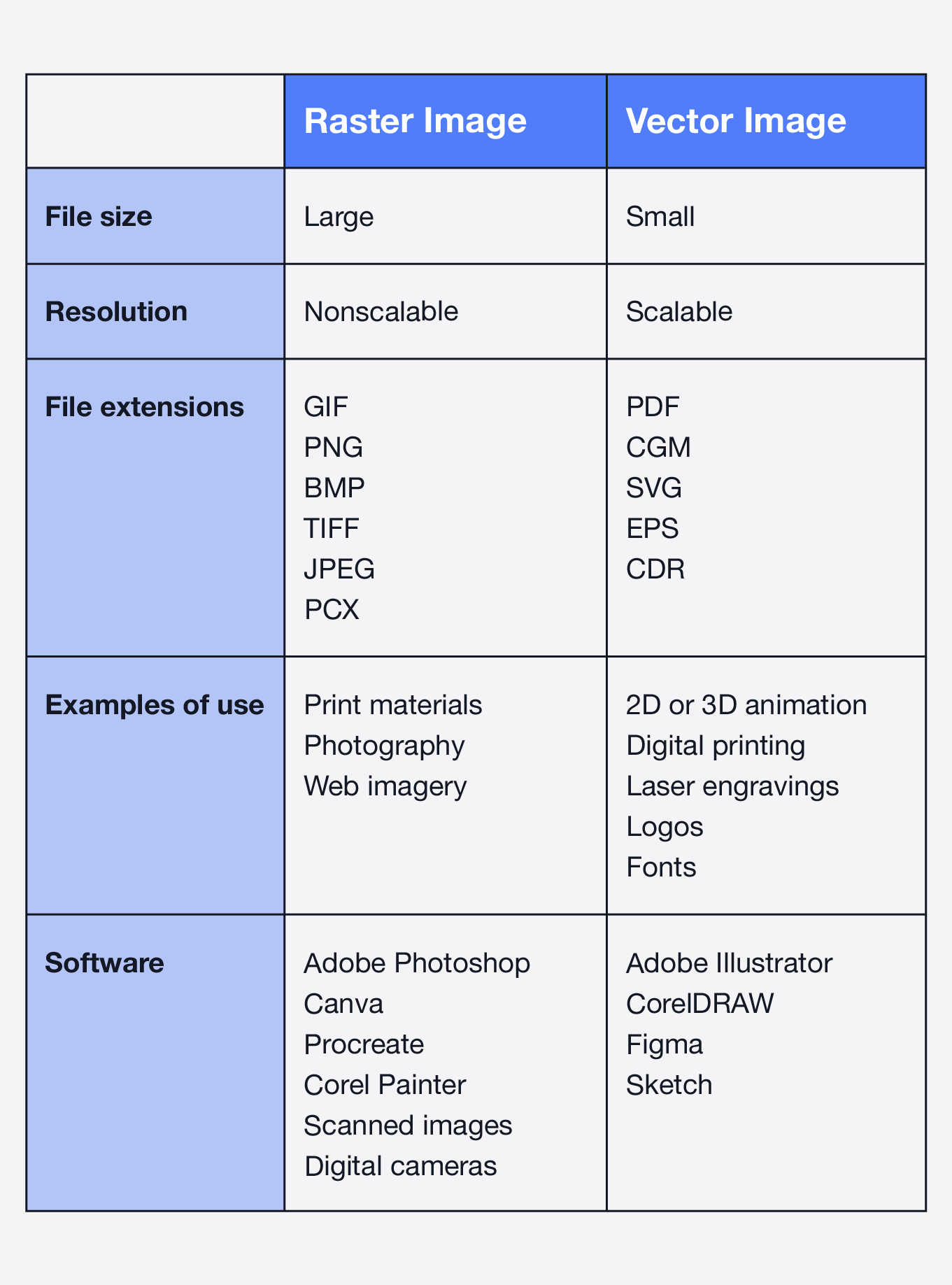
юааrasterюаб юааvsюаб юааvectorюаб юааimagesюаб Whatтащs юааthe Differenceюаб Raster images are made up of pixels. they are an optimal format for photographs, larger file sizes, and are more accessible and shareable. vector images are formed by curves and paths dictated by mathematical formulas. they have smaller file sizes and are an ideal format for things like logos, geometric shapes, and type. Vector vs raster graphics: learn the key differences between vector and raster graphics, including how they impact design quality, file size, and scalability. discover which format is best for your needs—whether it's for web design, logos, or print. understand the pros and cons of each type and how to choose the right one to improve your graphic design projects. Vector and raster images differ in their resolution, the amount of detail they contain, and where they are used. it’s important to understand the fine differences between them and when to work with each—no matter if you’re a new designer, a seasoned pro or a marketer looking to hire a designer. both raster and vector images have their own. Vector images also have the tendency to stand out with their attractive use of color, texture, depth, and layers. this gives businesses another reason to use them in their promotional content.

Vector Vs Raster Graphics What S The Difference вђ Artofit Vector and raster images differ in their resolution, the amount of detail they contain, and where they are used. it’s important to understand the fine differences between them and when to work with each—no matter if you’re a new designer, a seasoned pro or a marketer looking to hire a designer. both raster and vector images have their own. Vector images also have the tendency to stand out with their attractive use of color, texture, depth, and layers. this gives businesses another reason to use them in their promotional content. With raster images, you're basically telling your computer, "this pixel should be blue, the next one should be purple, the one after that should be pink," and so on. but with vector images, you're saying, "fill the background with a left to right gradient that fades from blue to pink." you can identify whether an image is raster based or vector. The main difference between vector and raster images is that rasters are pixel based, while vectors are created using mathematical formulas for lines, points, and curves. if you zoom in to a raster image, you will begin to see individual pixels, which can make the image look grainy or blurry. vectors, on the other hand, are infinitely scalable.

Raster Vs Vector File Formats For Design Noun Project With raster images, you're basically telling your computer, "this pixel should be blue, the next one should be purple, the one after that should be pink," and so on. but with vector images, you're saying, "fill the background with a left to right gradient that fades from blue to pink." you can identify whether an image is raster based or vector. The main difference between vector and raster images is that rasters are pixel based, while vectors are created using mathematical formulas for lines, points, and curves. if you zoom in to a raster image, you will begin to see individual pixels, which can make the image look grainy or blurry. vectors, on the other hand, are infinitely scalable.

Comments are closed.