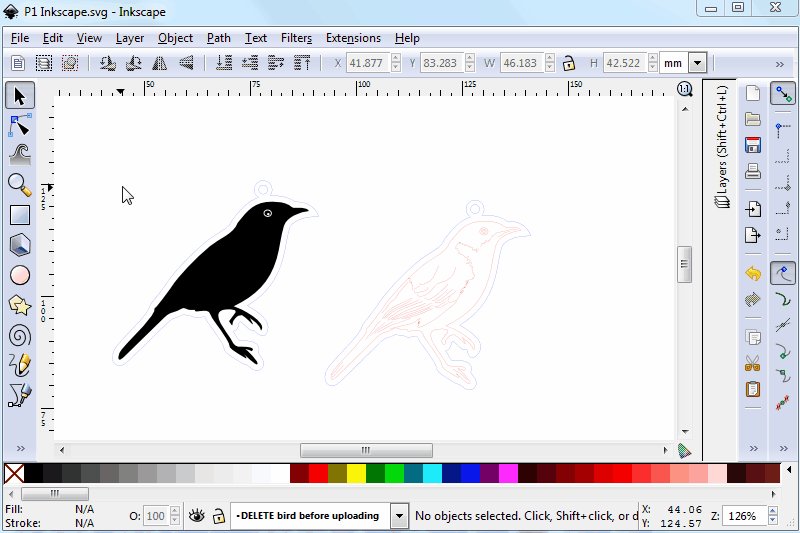
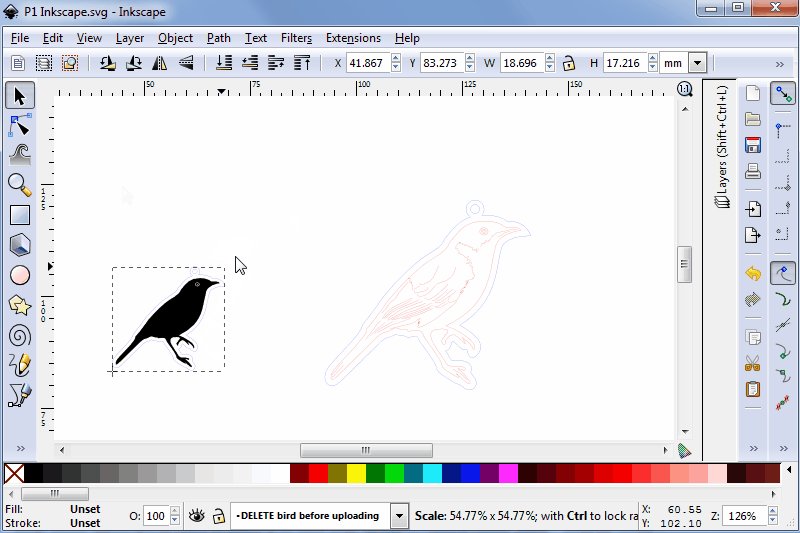
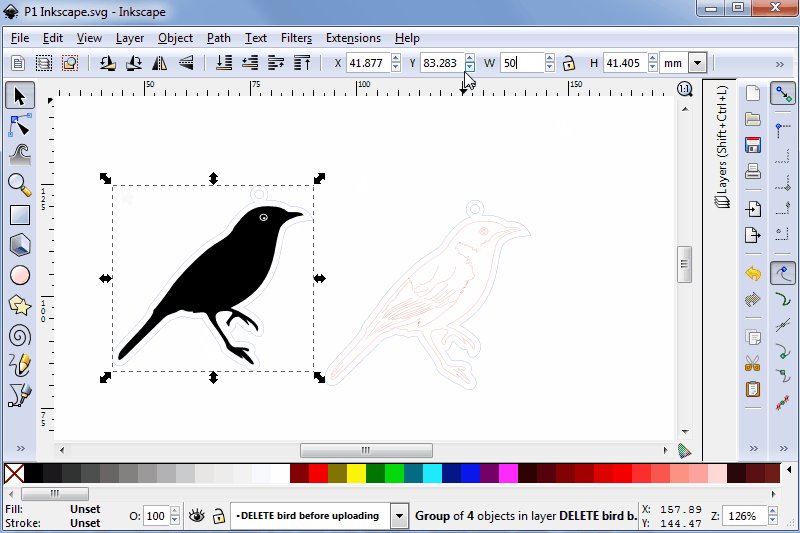
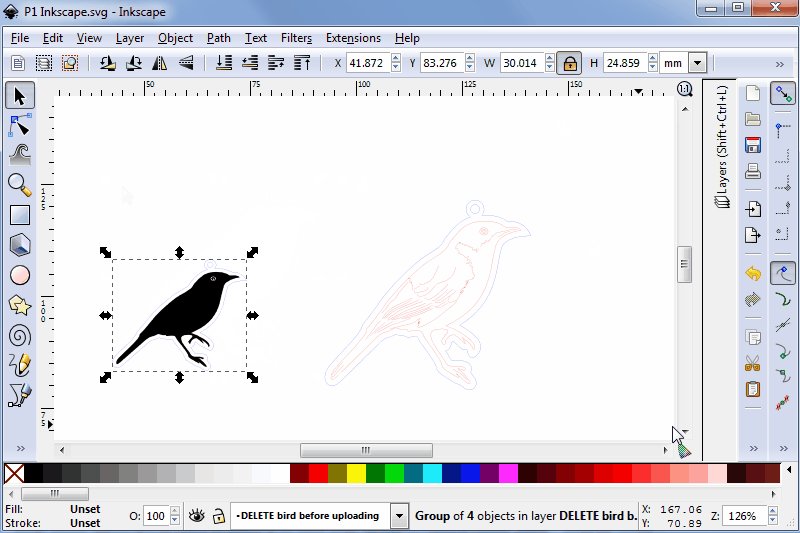
Design Made Easy With Inkscape Vector Tutorials Ponoko

Design Made Easy With Inkscape Vector Tutorials Ponoko Inkscape For brands or businesses including graphics or logos in designs, these files should be created in a vector form (i.e. the master design file). to see what vector paths are present in an inscape file, view the design in outline mode. you’ll see all the vector paths in black outlines and any bitmaps (jpgs) as blank squares. You can avoid this by just drawing in a stroke width you like and changing them all at the end for the laser. 4. when converting you lines to the right color and width for the ponoko laser you’ll need to set the rgba values in the “fill and stroke” window. within the starter kit it currently mentions only the rgb values.

Design Made Easy With Inkscape Vector Tutorials Ponoko Isometric drawing in inkscape. guest tutorial from edgar castelo. isometric perspective is a way to illustrate 3d objects using the object’s exact dimensions. it’s different from true perspective, because in true perspective things look smaller shorter with distance. although you probably wouldn’t send in an isometric file in for digital. Design made easy with inkscape vector tutorials. learn how to use @inkscape like a pro with this how to guide: bit.ly 2ht1r9h. Inkscape is a great tool to use when designing products for any number of applications. learn how to use it like a pro with these inkscape vector tutorials. pinterest. The following video shows how to snap together objects in in inkscape to minimise laser cut lines, set some ponoko specific parameters (like line thickness) and then save as an eps file. for easier "snapping" in inkscape, use file > document properties, select the snap tab, and then check the snap nodes to objects box.

Comments are closed.