Designing In Mobile First

Mobile First Vs Responsive Design Pros Cons And Best Practices 1. prioritize page content. when it comes to mobile first design, designers must bear in mind the fact that content is the key. as there are space restrictions on smaller screens, web designers must ensure that the most critical elements are prominently displayed since those are the ones users will actively look for. 2. 5 best practices to implement a mobile first approach. delivering effective mobile first designs requires a combination of best practices across design, development, and testing. here are some strategies to ensure your mobile first designs make an impact. 1. design for touchscreens.

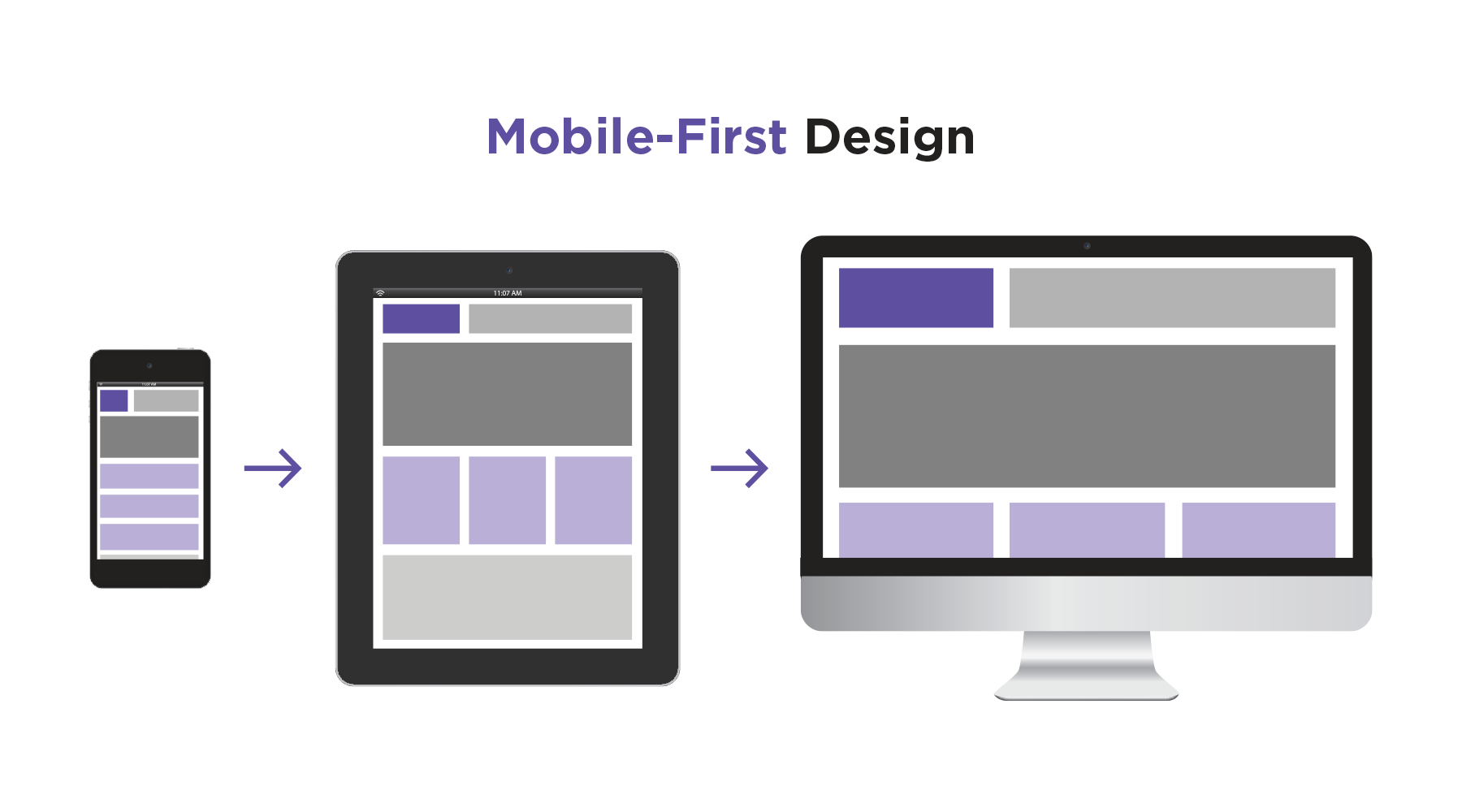
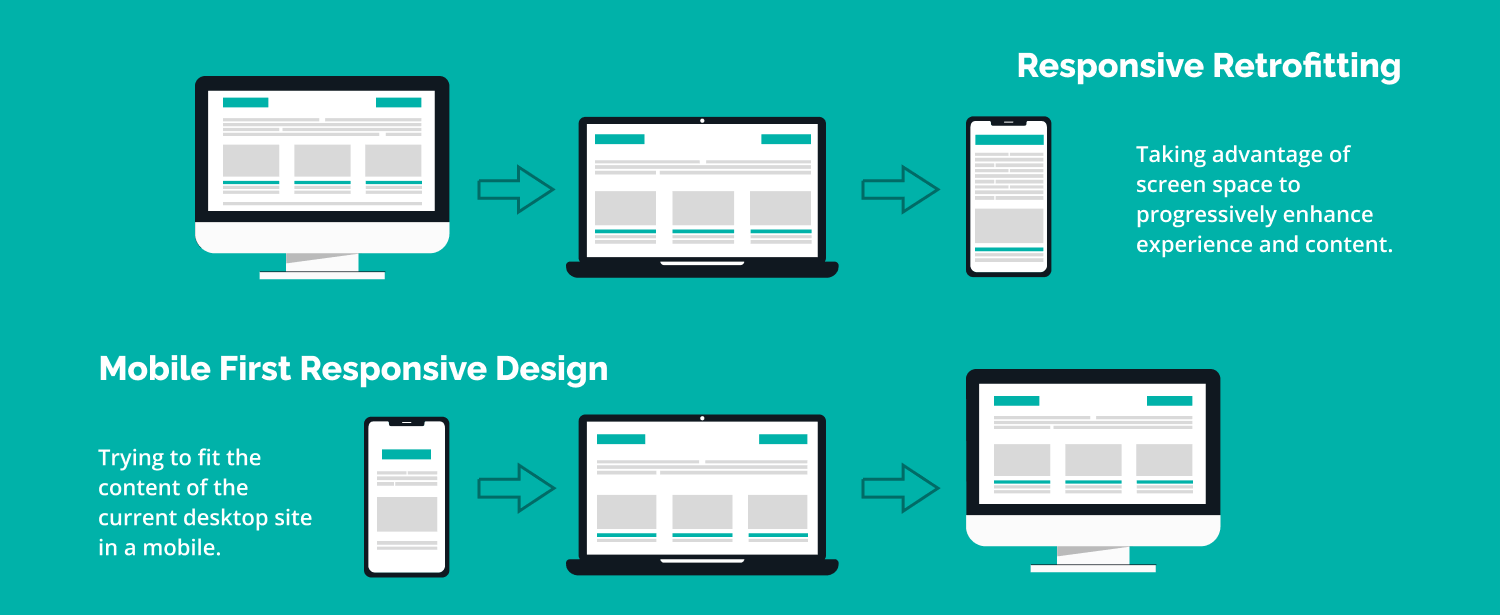
Mobile First Design The Best Practices вђ Techmagic Mobile first design is a design philosophy that aims to create better experiences for users by starting the design process from the smallest of screens: mobile. designing and prototyping your websites for mobile devices first helps you ensure that your users’ experience is seamless on any device. Mobile first design is an approach that embraces the constraints of smaller screens and focuses on what’s indispensable for users to improve the overall mobile user experience (ux). the mobile first design approach involves starting the product design process by designing for the smallest device first and progressively enhancing the design. For example, if you want more people to download your mobile app, a mobile first design can be extremely beneficial. when a site is designed for mobile first, you can launch it more quickly. it can also improve your seo, as search engines favor mobile optimized websites. 2. improved user experience. Uxpin is a product design platform used by the best designers on the planet. let your team easily design, collaborate, and present from low fidelity wireframes to fully interactive prototypes. start your free trial. learn mobile first design with this lesson created by a web designer with 20 years experience.

Ux Design What Is Mobile First Design And Why Should You Learn It For example, if you want more people to download your mobile app, a mobile first design can be extremely beneficial. when a site is designed for mobile first, you can launch it more quickly. it can also improve your seo, as search engines favor mobile optimized websites. 2. improved user experience. Uxpin is a product design platform used by the best designers on the planet. let your team easily design, collaborate, and present from low fidelity wireframes to fully interactive prototypes. start your free trial. learn mobile first design with this lesson created by a web designer with 20 years experience. Mobile first design is creating screens and designs that fit for the smallest screens available, the mobile phone. this means the designs will be optimized for the user’s experience on a smartphone and display the very essential features and information that your users want. the small screen size forces the designer to hone in on what’s. Mobile first design matters for the following reasons: 01. improved user experience with ux design. mobile device trends reveal both challenges and opportunities for ux and web designers. however, at its core, mobile first design puts user experience front and center. as the interaction design foundation states,.

Comments are closed.