Dmonzon вђ Dmonzon вђ App User Interface Design App User Interface

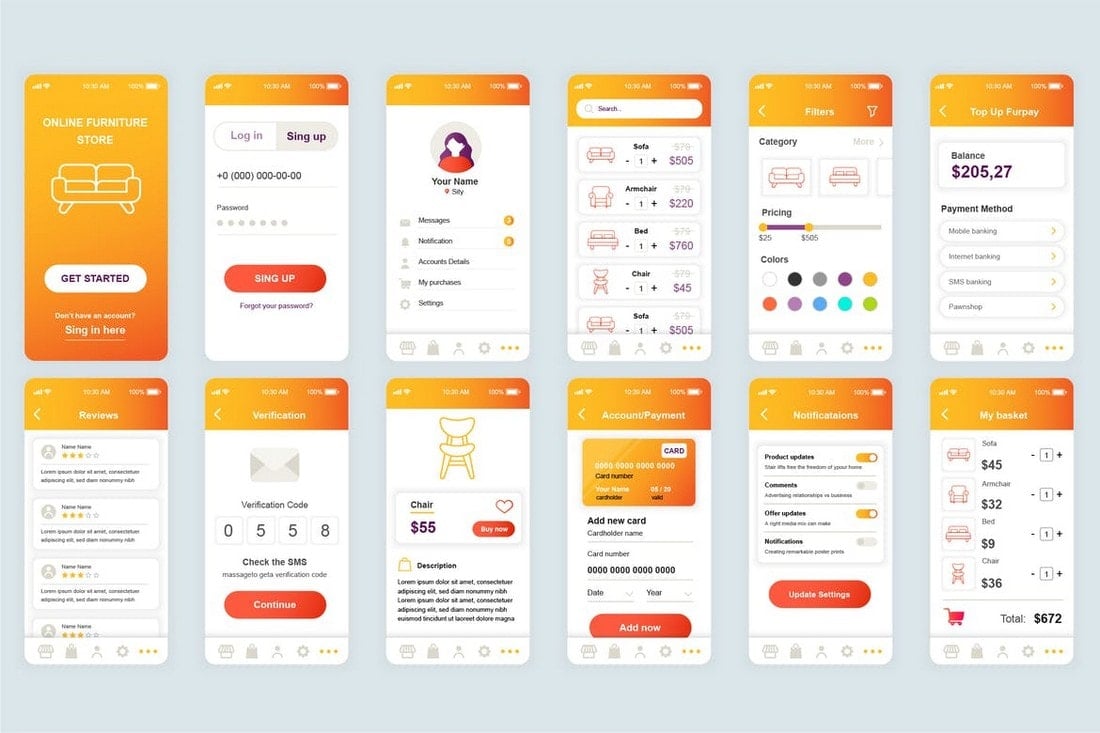
Interface Design Best Practices At Marivel Mullican Blog The next part in this ux case study identifies pain points faced by the proto personas when using the amazon shopping app. to do so, we use a methodology named heuristic evaluation. heuristic evaluation is a usability testing evaluation system introduced by jakob nielsen in 1990. it enables evaluators to determine a product’s usability based. Always provide an obvious visual indication that a purchased item is available and, if needed, how to access the item within the app. if your app requires that a user have an account to complete a purchase, have the user create the account before he or she can initiate a purchase. use the iap api to retrieve and display price and product.

An Overview Of The Basics Of User Interface Design Uid Freepik Blog The solution: considering the factors and the user feedback obtained through the usability study i conducted, i propose a modified version of the amazon mobile app that follows amazon’s timeless branding, structurally arranged information (product details, description, and reviews), prioritizing the powerful ‘scan item’ feature and easier side to side comparison of items. this study is. How amazon’s ui ux design has made it one of the most glorified online shopping destinations? here are some of the most amazing features of amazon's ui ux design which can be easily implemented on your app to get an app like amazon. A recent survey found that most generations rank amazon’s user experience (ux) as the most appealing. of those surveyed, amazon’s ux ranks highest among baby boomers (29%) and generation x (21%). designing user experience for multiple generations is a challenge. many older users are only recently familiar with e commerce and can get. From here we’ll fire up sketch, select the artboard tool (a), and use the iphone 6 preset in the inspector pane to the right. to add common ios elements like the status bar, we’ll head to file >> new from template >> ios ui design. this file contains all of the common ios elements you’ll need often.

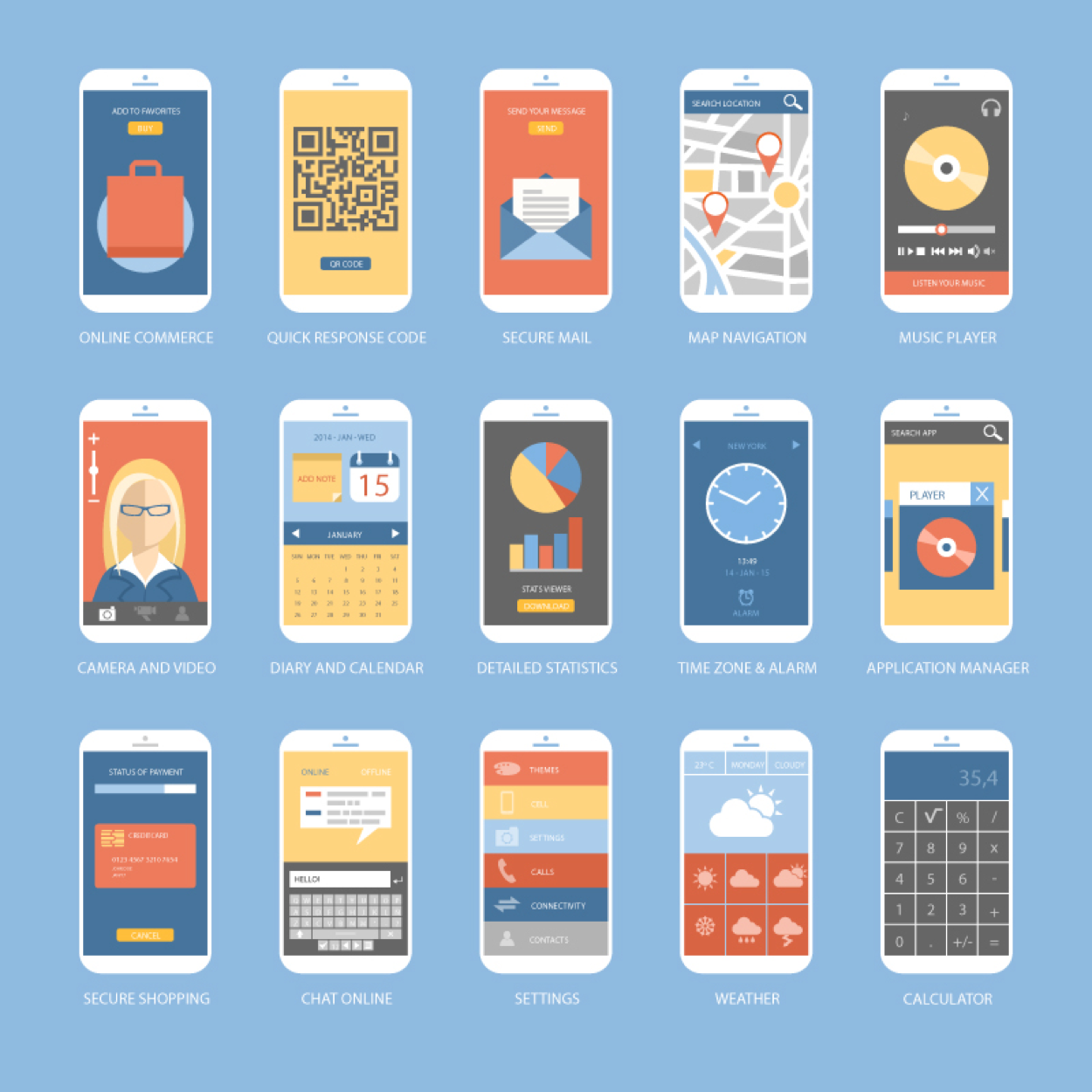
Screens App Store At Lisa Molina Blog A recent survey found that most generations rank amazon’s user experience (ux) as the most appealing. of those surveyed, amazon’s ux ranks highest among baby boomers (29%) and generation x (21%). designing user experience for multiple generations is a challenge. many older users are only recently familiar with e commerce and can get. From here we’ll fire up sketch, select the artboard tool (a), and use the iphone 6 preset in the inspector pane to the right. to add common ios elements like the status bar, we’ll head to file >> new from template >> ios ui design. this file contains all of the common ios elements you’ll need often. The mobile user interface or mobile app interface design is what you see when you use an application. mobile app ui consists of the visual representation, interface, navigation, and processes that work behind the functional and structural actions in the mobile app. the importance of mobile app interface design and user experience (ux) go hand. User interface (ui) is how users interact with mobile applications. it encompasses the visual elements and interactive components that enable users to navigate, access features, and engage with the app. in information technology, ui extends to any medium facilitating user interactions, including monitors, screens, and mobile devices.

Comments are closed.