Drag And Drop Ux Guidelines And Best Practices вђ Smart Interface

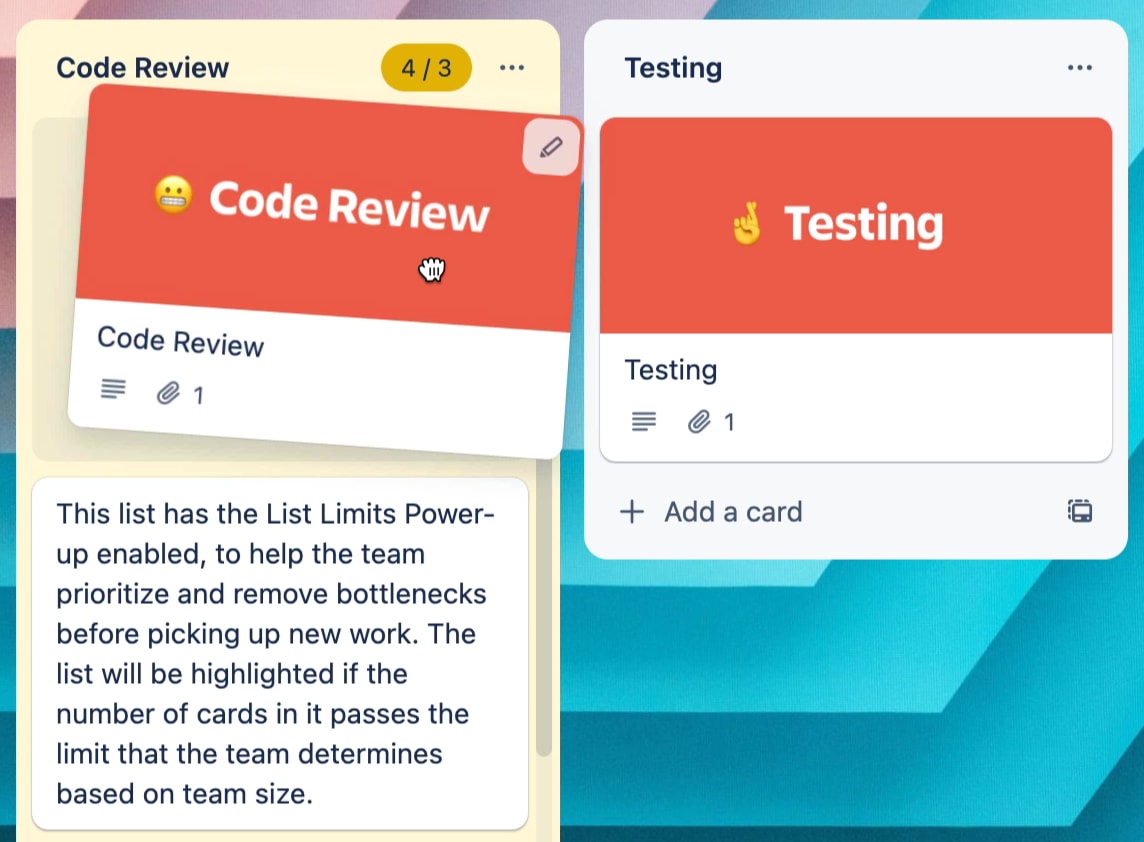
Drag And Drop Ux Guidelines And Best Practices вђ Smart ођ In fact, it could be achieved in a few different ways: tilting cards on drag action when moving items in trello. add a drop shadow to add depth and elevation, add an outline around the component, slightly tilt the object (trello pattern displayed above), leave a “ghost” image where the component used to be. Drag and drop will impact accessibility for everyone. some users can’t use a mouse, some won’t see the screen, and some need more time to process what is happening. trello is a prime example of a good alternative as by clicking on a card and using their menus, the option to move it by clicks is always here. 4.

Drag And Drop Ux Guidelines And Best Practices вђ Smart ођ A guide to leveraging power users in product development. our team relies heavily on user research to validate workflows and iterate on features. during free. $90 usd. a comprehensive guide on drag and drop ui ux design, including pattern ux examples and ui demos. Published sep 7, 2023. this chapter is an upcoming part of smart interface design patterns 🍣 — a 9h video course and live ux training this week (use the code linkedin for 15% off). drag and. Clear signifiers and feedback for drag–and–drop. creating an obvious signifier for drag–and–drop is challenging. while a button can have a subtle drop shadow to indicate that it is raised and clickable, a drag–and–drop signifier has to signal two functions — (1) that the item is “grabbable” and (2) what dragging it somewhere will accomplish (moving or resizing). 1. drag and drop, in the context of a web app, gives people a visual way to pick up and move elements just like we would in the real world. this bit of skeuomorphism makes user interfaces with drag and drop interactions intuitive to use. skeuomorphism is where an object in software mimics its real world counterpart.

Comments are closed.