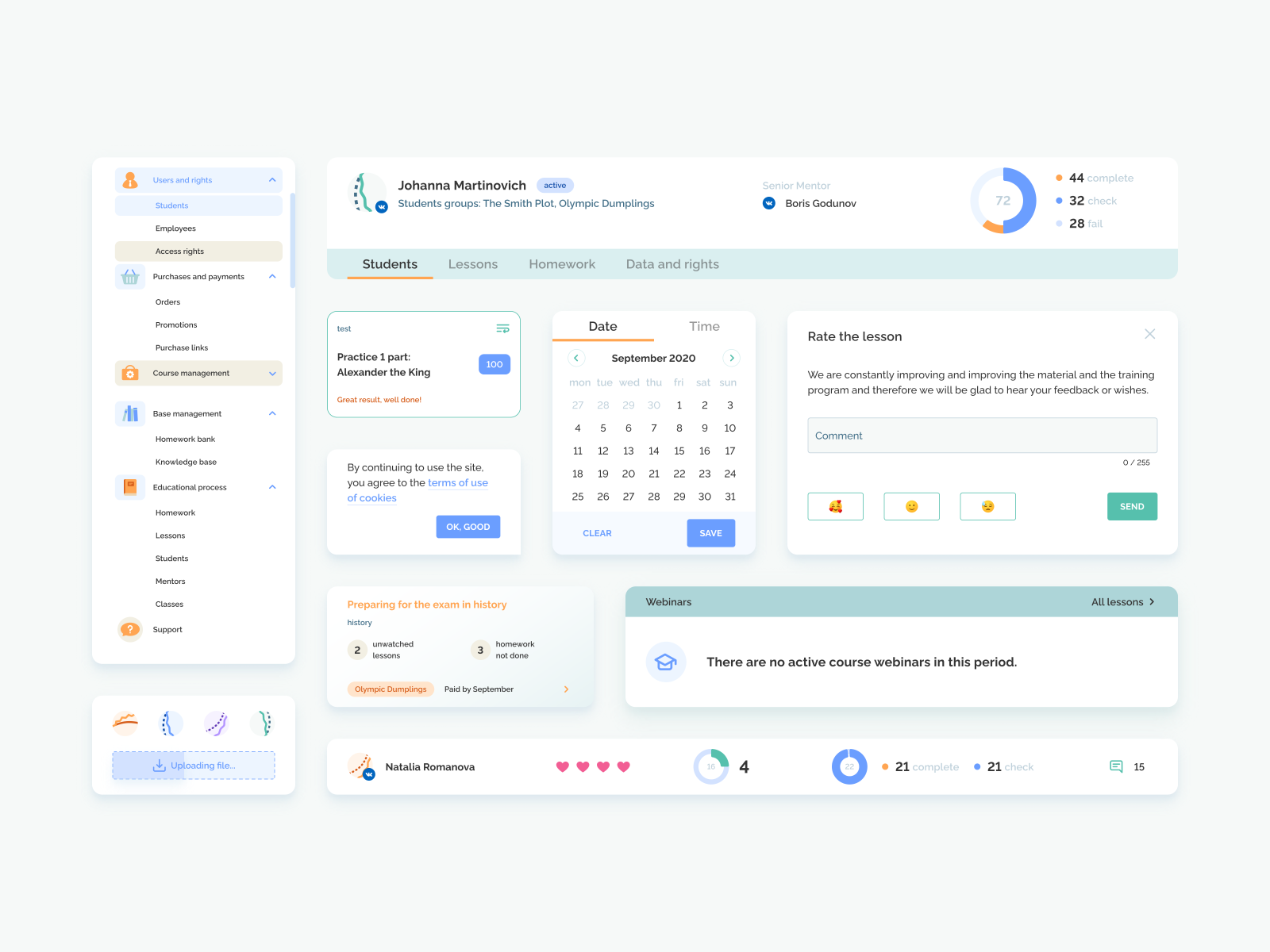
Figma Ui Animation By Atwinta Agency On Dribbble

Figma Ui Animation By Atwinta Agency On Dribbble Figma ui animation. atwinta agency. available for work. follow. a simple animation to explore the possibilities of figma. hope you enjoy this experiment. thanks for watching and leave feedback ️. Animation application atwinta color delivery design interface minimal mobile motion graphics smart animate ui ui ux ux web view all tags posted on jul 27, 2022.

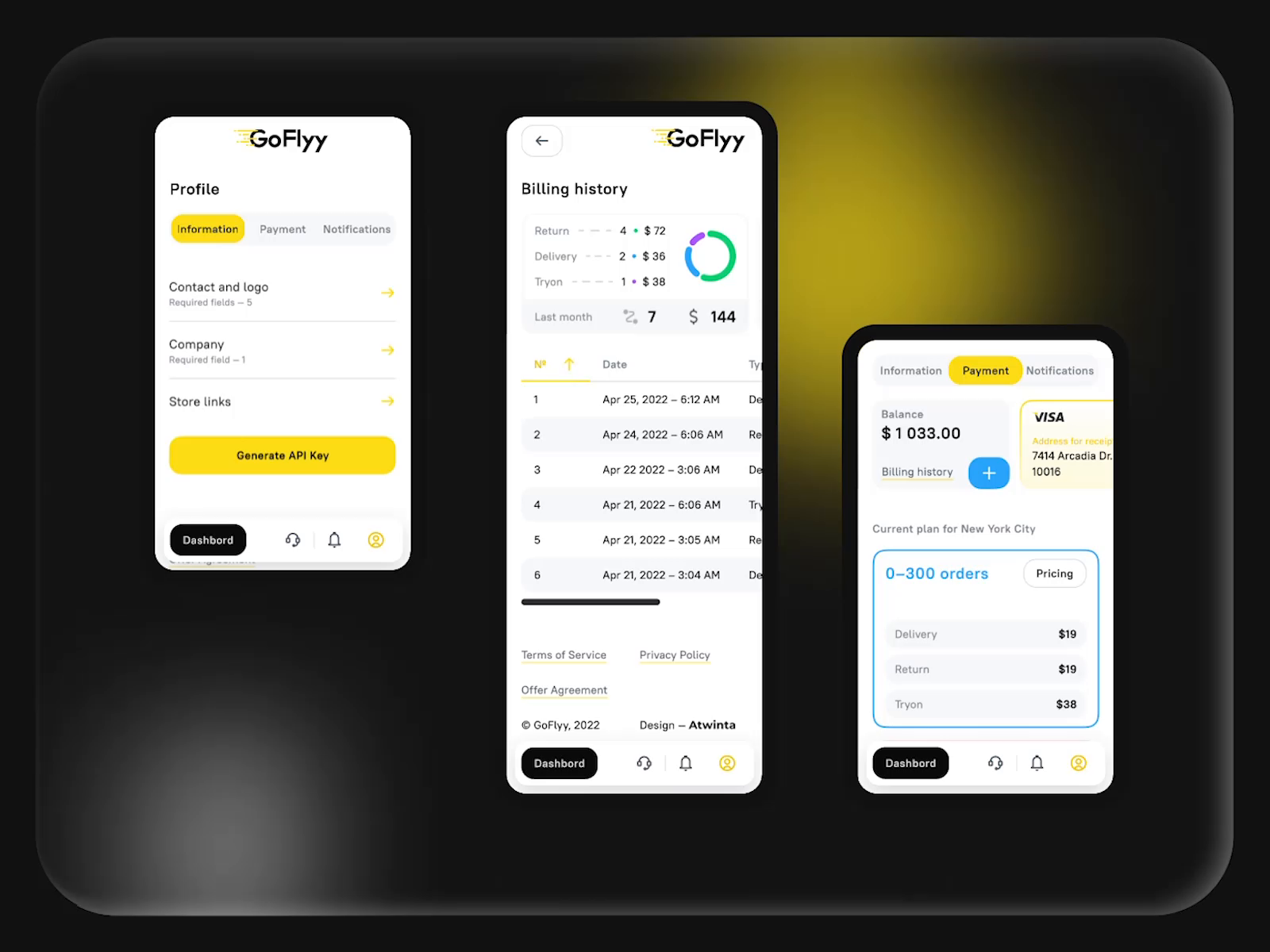
Figma Ui Animation By Atwinta Agency On Dribbble A demo of how to prototype 7 ui animations commonly found in apps and on websites in figma. examples include pull to refresh, swipe actions, loading screens, mobile menus, page transitions and sliding tabs. written tutorial on how to create each animation can be found here: blog.jurn.io. Comments 636. 🔥 this is the ultimate animation tool for figma. you can easily animate anything, whether you’re a beginner or a professional. start animating with just a few clicks. 🛠️ motion provides presets and keyframes for quick and powerful animations. advanced users can animate layers along paths and create dependent layers using. Double click the frame name and rename it to “loading 1”. we’ll make the animation pop by making the background dark. select the frame and change the color to. and then click and drag your cursor to create a 24 x 24 ellipse. duplicate the ellipse and place it on the right side of the original ellipse. A clean agency ui kit with carefully crafted 8 full web page templates and wireframes designed to perfection. fully editable demo included. these ui kits are available in figma, sketch, adobe xd, and bootstrap. responsive layouts and components for an effortless page design and customization. additionally, it has well designed icons and.

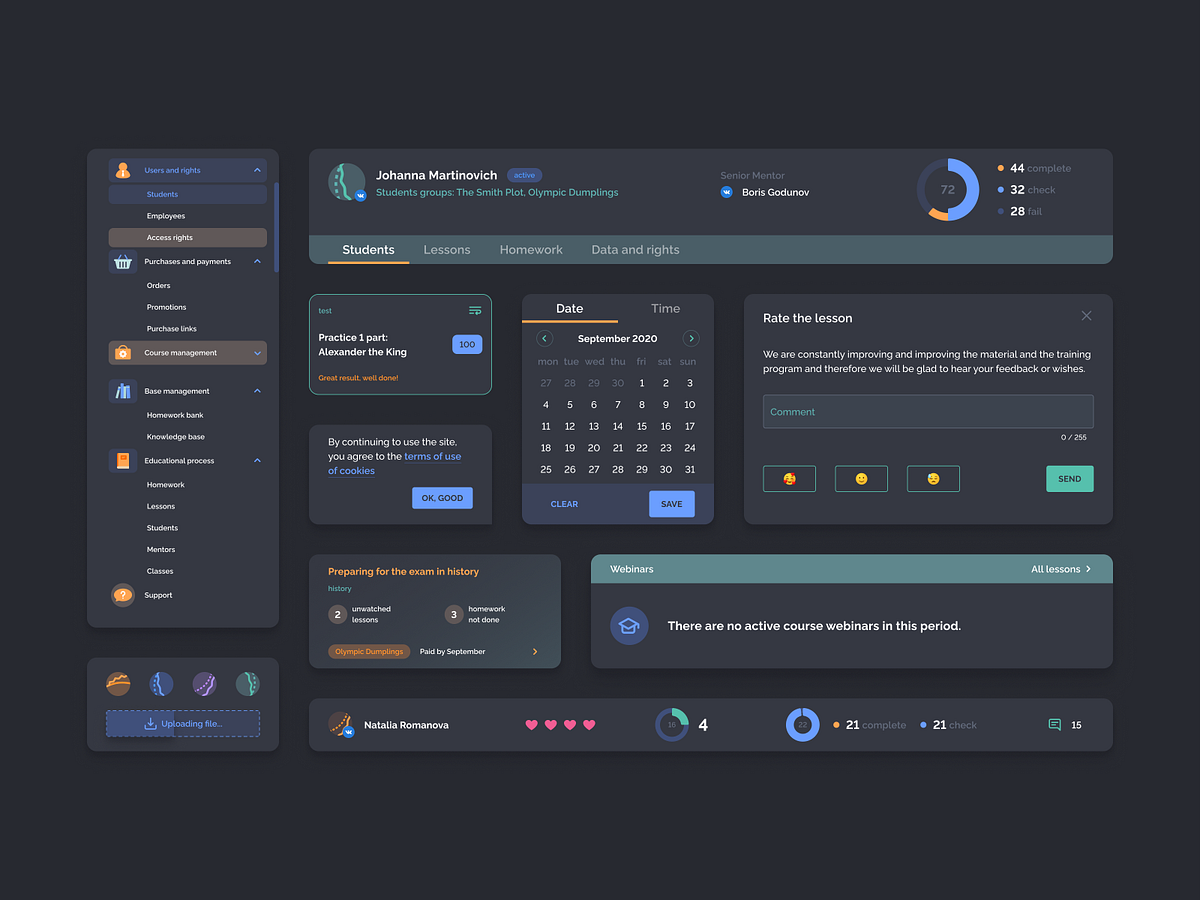
Dark Mode юааanimationюаб In юааfigmaюаб ёямщ юааby Atwintaюаб юааagencyюаб юааon Dribbbleюаб Double click the frame name and rename it to “loading 1”. we’ll make the animation pop by making the background dark. select the frame and change the color to. and then click and drag your cursor to create a 24 x 24 ellipse. duplicate the ellipse and place it on the right side of the original ellipse. A clean agency ui kit with carefully crafted 8 full web page templates and wireframes designed to perfection. fully editable demo included. these ui kits are available in figma, sketch, adobe xd, and bootstrap. responsive layouts and components for an effortless page design and customization. additionally, it has well designed icons and. Dark mode animation in figma 🌙 designed by atwinta agency. connect with them on dribbble; the global community for designers and creative professionals. <style>ol.dribbbles { display: block !important }< style>. Explore thousands of high quality figma to vue js template images on dribbble. your resource to get inspired, discover and connect with designers worldwide.

рџњћ Figma Smart Animation By Atwinta Agency On Dribbble Dark mode animation in figma 🌙 designed by atwinta agency. connect with them on dribbble; the global community for designers and creative professionals. <style>ol.dribbbles { display: block !important }< style>. Explore thousands of high quality figma to vue js template images on dribbble. your resource to get inspired, discover and connect with designers worldwide.

Dark Mode юааanimationюаб In юааfigmaюаб ёямщ юааby Atwintaюаб юааagencyюаб юааon Dribbbleюаб

Comments are closed.