Guide How To Track User Activity On Your Website Smartlook Blog

Guide How To Track User Activity On Your Website Smartlook Blog Here’s everything you’ll learn to do: track all your users’ activities automatically with session recordings. create heatmaps to see where users click, scroll, and move their mouse. analyze business critical user actions and filter session recordings with events. build funnels to track users’ journeys through your site and calculate. Set up tracking codes or scripts: once you’ve selected a tracking tool, set up the tracking codes or scripts on your website or application. these codes or scripts will collect data on user behavior and send it to the tracking tool. configure tracking settings: configure the tracking settings to align with your goals.

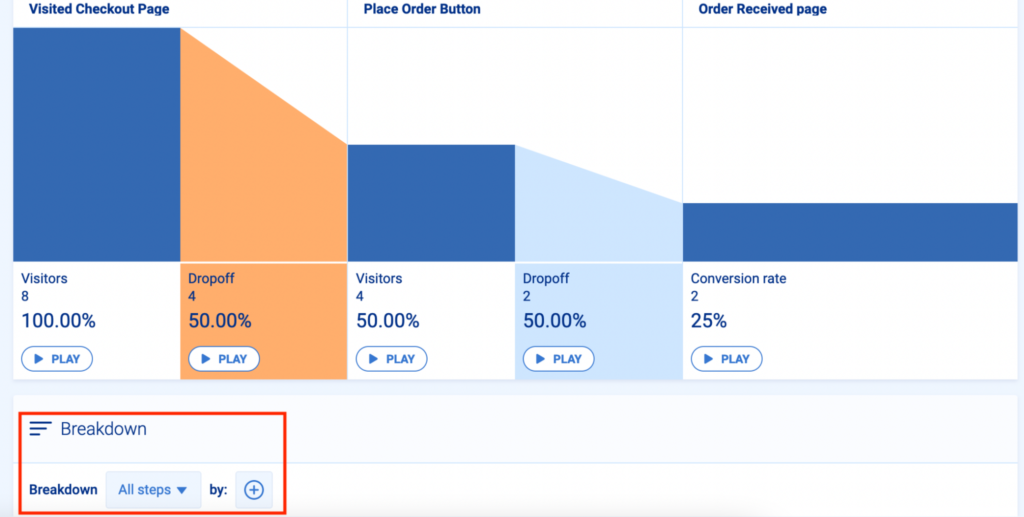
Guide How To Track User Activity On Your Website Smartlook Blog Heatmaps must gather 1,000 or more views before being reliable for behavior analysis. below that level, it’s easy to make incorrect conclusions due to insufficient data. in general, the more information each heatmap collects, the more accurately it reflects the user experience. # 2. filter your heatmap data. 14. semrush. 15. similarweb. request a free demo or try out smartlook today with our full featured, 30 day trial: no credit card required. our platform combines the power of quantitative and qualitative data to help you improve your users’ experience, boost your conversion rates, and fix bugs faster. How to build a funnel. go to the “reports” — “funnels” section and press the “create a funnel” button. name your funnel (pick a name that will be easy to understand). step 1 — select the first step of the funnel. you can choose from previously created events. it is the first action that leads commits in your funnel. Deploying your tracking code: you can find your tracking code in the project settings in the recording tab. click tracking code. add the tracking code to your website. an example of a tracking code: var o=smartlook=function (){ o. api. push (arguments)}, h=d. getelementsbytagname ('head')[0];.

Comments are closed.