How To Create A Responsive Image Grid Masonry Layout With Html And Css Flexbox

Responsive Card Ui Design Using Css Grid Vrogue Tip: go to our image grid tutorial to learn how to create a clickable grid that varies between columns. tip: go to our css flexbox tutorial to learn more about the flexible box layout module. previous next. In this tutorial, you'll learn how to to create a responsive image grid with css.image list: source.unsplash oycl7y4y0bk source.unsplash.co.

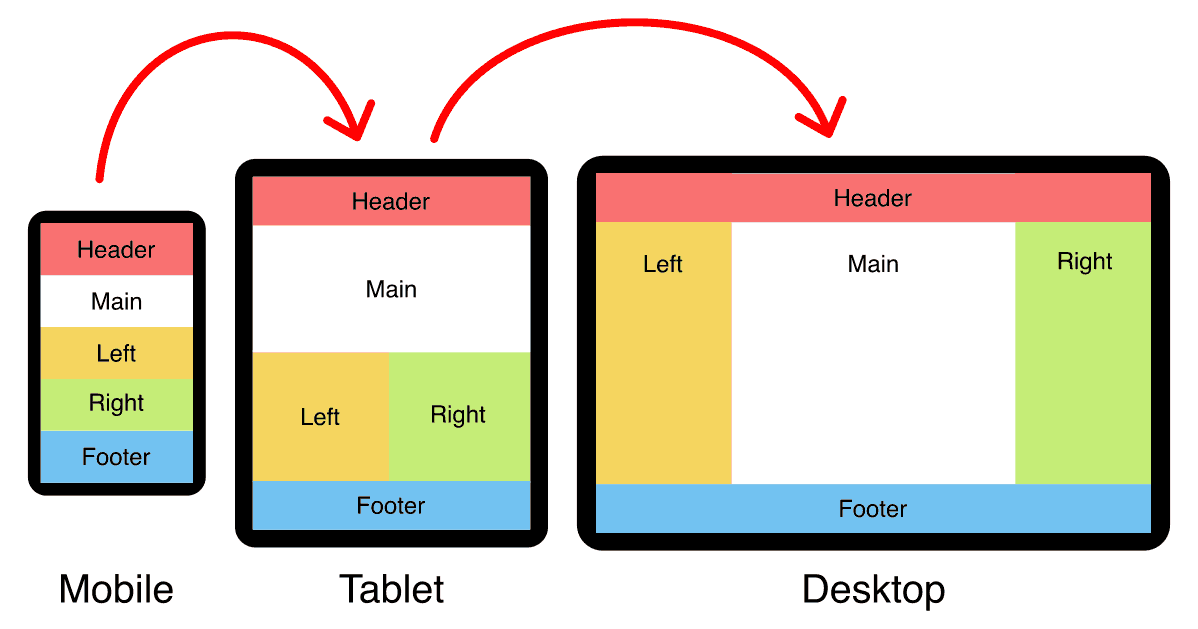
B Css Holy Grail 3 Column Responsive Layout Css Grid Flexbox Step 2: write the html. use a text editor like visual studio code, sublime text, or any other editor you prefer. add the basic structure of an html document by pressing shift ! change the title from document to "css masonry layout". below the title, link your styles.css file as shown below:. Houdini is broken up into different apis that are all shipping at different times. the paint and typed om apis are the furthest along, but there is some support for the layout api, which is incredibly exciting as it unlocks possibilities like masonry layout.flex gro. here’s a demo from google: psst! create a digitalocean account and get $200. Level 3 of the css grid layout specification includes a masonry value for grid template columns and grid template rows. this guide details what masonry layout is and how to use it. masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. For example, here’s another version of it: in the past, to build these kinds of layouts, developers had to use a javascript library like masonry.js. 2. define the html markup. to develop this grid, all we need is an unordered list. each image will live inside a list item. here’s the required structure: 1.

How To Create A Responsive Image Grid Masonry Layout With Htm Level 3 of the css grid layout specification includes a masonry value for grid template columns and grid template rows. this guide details what masonry layout is and how to use it. masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. For example, here’s another version of it: in the past, to build these kinds of layouts, developers had to use a javascript library like masonry.js. 2. define the html markup. to develop this grid, all we need is an unordered list. each image will live inside a list item. here’s the required structure: 1. To create a responsive image gallery using flexbox, you would first define a container and set its display property to ‘flex’. then, you would use the ‘flex wrap’ property to allow the. Enjoy this useful, 100% free and open source collection of html and css masonry layout code examples. these are all easy to integrate into your website project. 1. css masonry effect. masonry effect created only with css and html. author: luca (93lucasp) links: source code demo.

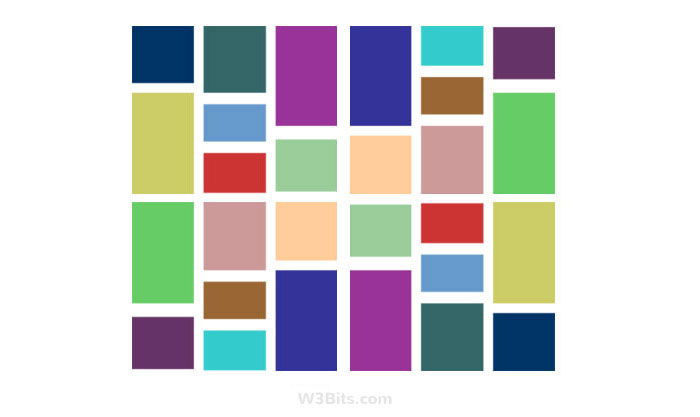
Css Masonry Layouts Responsive Lightweight And Easy To create a responsive image gallery using flexbox, you would first define a container and set its display property to ‘flex’. then, you would use the ‘flex wrap’ property to allow the. Enjoy this useful, 100% free and open source collection of html and css masonry layout code examples. these are all easy to integrate into your website project. 1. css masonry effect. masonry effect created only with css and html. author: luca (93lucasp) links: source code demo.

Comments are closed.