How To Create Background Image Border Designs In Divi

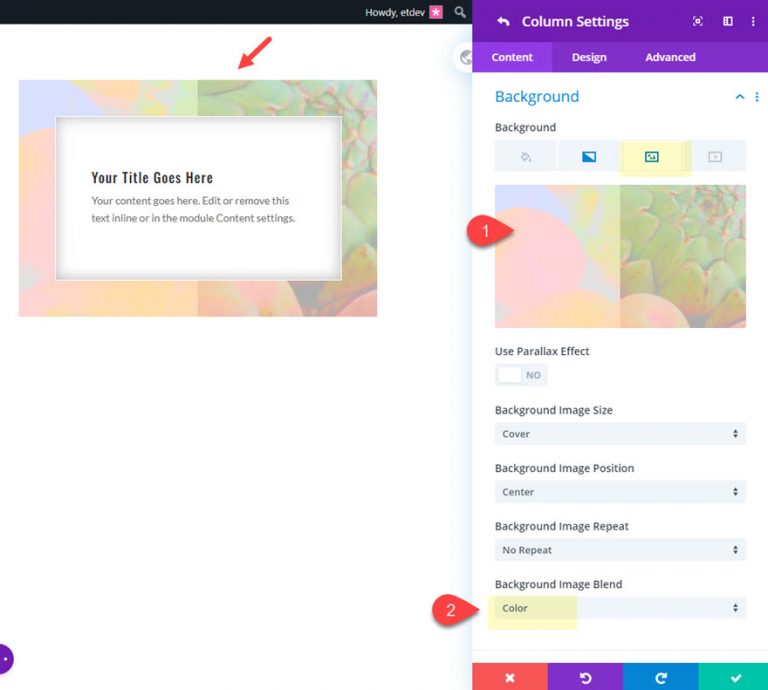
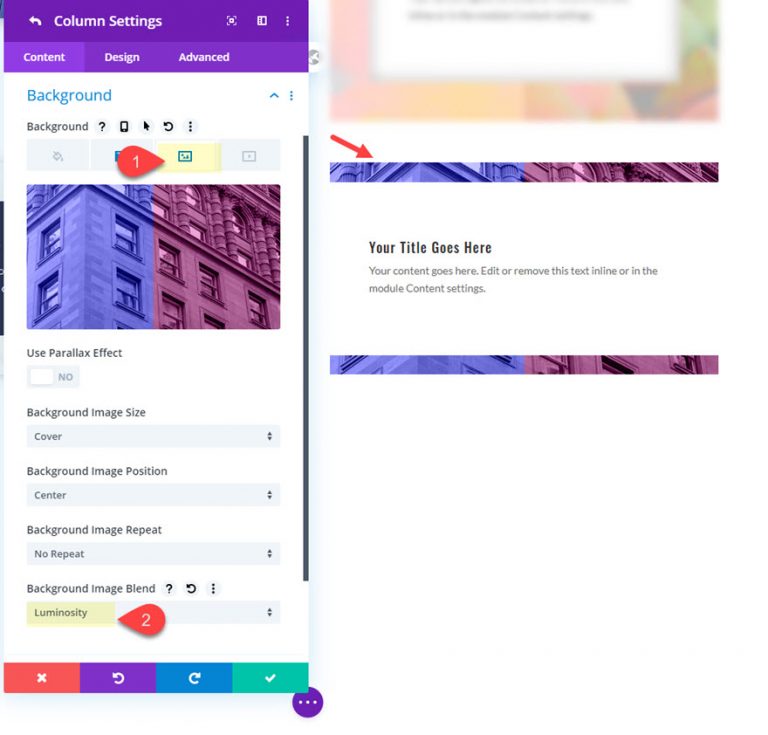
How To Create Background Image Border Designs In Divi Laptrinhx As you can see, the color blend mode preserves the luminosity of the two gradient colors behind the image to create a nice image border design with soft colors. final result. check out the final result of the design. background image border design #3. this next design highlights the use of parallax images in a border design. The first combination of gradient background and image border is simple yet beautiful. by using the same colors for the gradient background and the border, the image border somehow feels like it’s getting filled with color. content tab. start by adding the following gradient background settings to your image: first color: rgba(255,255,255,0).

How To Create Background Image Border Designs In Divi Laptrinhx Borders and background images continue to be popular design assets when building websites. using the right background images can add personality and style to. Let’s start with our first design. background image border design #1. this first design features a narrow background image border that has box shadow to make it look more like a frame for the content. here’s how to design it. first, add a two column row to a regular section. add the blurb module. then add a blurb module to the left column. 1 here is a sneak peek of the design tricks. 2 how to follow this post. 3 10 background design tricks with divi. 3.1 trick #1: diagonal overlay. 3.2 trick #2 : layering diagonal overlays. 3.3 trick #3: circle overlay. 3.4 trick #4 : layering circle overlays to create a circle border. In today’s divi tutorial, we’re going to show you how to create beautiful image borders on the next website you build. the purpose of this post is to demonst.

Comments are closed.