How To Create Chrome Text Effect In Adobe Illustrator Cs5 Hd1080p Youtube

How To Create Chrome Text Effect In Adobe Illustrator Cs5 Hd1080p Youtube Chrome text in vector format. this is adobe illustrator tutorial.clever mark website: clevermarkstore contact us: clevermarkstore . This is an easy to follow, beginner tutorial for adobe illustrator. create text with a stunning chrome effect that is easy to apply to designs of all kinds.

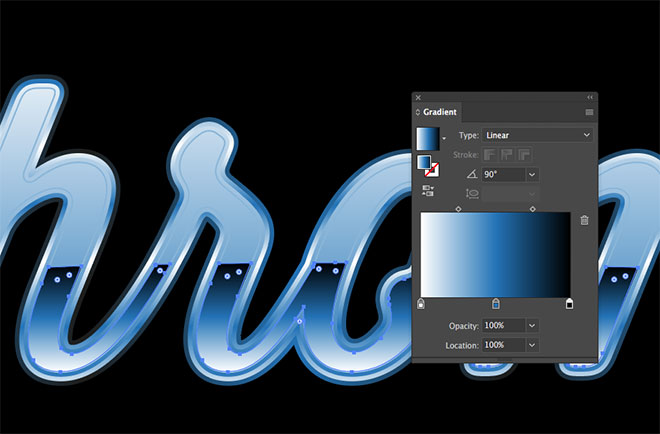
Create A Chrome Text Effect In Adobe Illustrator Tutorial For In this adobe illustrator tutorial, i show how to create a retro chrome text effect! this illustrator text effect tutorial is fairly quick and simple which m. In this illustrator tutorial, we’ll walk you through 11 steps for creating chrome text effects using adobe illustrator. creating chrome effects in adobe illustrator: 7 easy steps. use the following steps to create a chrome effect in illustrator. step 1. open adobe illustrator and create a new document. step 2. draw the object that you want to. How to create a retro chrome text effect in adobe illustrator. 1. how to create a new document and set up a grid. hit control n to create a new document. select pixels from the units drop down menu, enter 850 in the width box and 450 in the height box, and then click that more settings button. select rgb for the color mode, set the raster. Press cmd shift o or go to type > create outlines to convert the text into solid shapes. give the text a gradient fill using alternating colour swatches between white and a dark blue. change the angle so the gradient flows horizontally. select the text and head to object > path > offset path. in the options box enter an offset of 0.75mm.

How To Create A Chrome Text Effect In Adobe Illustrator How to create a retro chrome text effect in adobe illustrator. 1. how to create a new document and set up a grid. hit control n to create a new document. select pixels from the units drop down menu, enter 850 in the width box and 450 in the height box, and then click that more settings button. select rgb for the color mode, set the raster. Press cmd shift o or go to type > create outlines to convert the text into solid shapes. give the text a gradient fill using alternating colour swatches between white and a dark blue. change the angle so the gradient flows horizontally. select the text and head to object > path > offset path. in the options box enter an offset of 0.75mm. Retro illustrator text effect. this pack contains 15 retro graphic styles, perfectly suited to creating your own retro text effect in illustrator. apply these effects to any type of text or even vector objects. whether you are making logo text effects in illustrator, flyers, or banners, this illustrator text effect can be a great time saver for. Step 2. double click the texture's layer to apply a gradient overlay effect with these settings: blend mode: multiply. style: radial. scale: 150%. click the gradient box to create the gradient fill using the colors #757575 to the right and #0f0f0f to the left. this will create a simple radial gradient. 3.

How To Create A Chrome Text Effect In Adobe Illustrator Retro illustrator text effect. this pack contains 15 retro graphic styles, perfectly suited to creating your own retro text effect in illustrator. apply these effects to any type of text or even vector objects. whether you are making logo text effects in illustrator, flyers, or banners, this illustrator text effect can be a great time saver for. Step 2. double click the texture's layer to apply a gradient overlay effect with these settings: blend mode: multiply. style: radial. scale: 150%. click the gradient box to create the gradient fill using the colors #757575 to the right and #0f0f0f to the left. this will create a simple radial gradient. 3.

Comments are closed.