How To Make Sliding Toggle Switch Button In Css

How To Make Sliding Toggle Switch Button In Css All of the toggles in the list are made in pure css and without a single line of javascript involved: 1. css toggle switch with text. codepen embed fallback. if you need a toggle with a short text like “yes” or “no”, then you’ll love this one by himalaya. this toggle example comes with 18 different effects. and the best thing is that. Create a free website make a website make a static website host a static website make a website (w3.css) make a website (bs3) make a website (bs4) make a website (bs5) create and view a website create a link tree website create a portfolio create a resume make a restaurant website make a business website make a webbook center website contact.

10 Css Toggle Switch With Text Source Code The label and inner div content. using the adjacent sibling selector (the symbol) we can select the label which is next to the input element. after ensuring the height and width is 100% we target the inner div of the label, with the class of .status switch. this will be the 'unchecked', 'inactive' or 'off' state of the slide toggle. Steps: create an html file with a title, heading, and a checkbox with an associated label for the toggle switch. now style the toggle switch using css, specifying colors, dimensions, and transitions. also, apply css transitions to animate the toggle switch by adjusting the position of the pseudo element. use css to change the appearance when. Css bear toggle. author: anastasia goodwin. this html and css switch option presents a bear with a toggle in place of its mouth. when users switch the toggle on and off, the bear changes direction and winks. it is a perfect option for outdoor websites, animal websites, etc. Create dynamic sliding toggle checkboxes using pure html and css. this tutorial shows how to build these toggle switches (used in and google material.

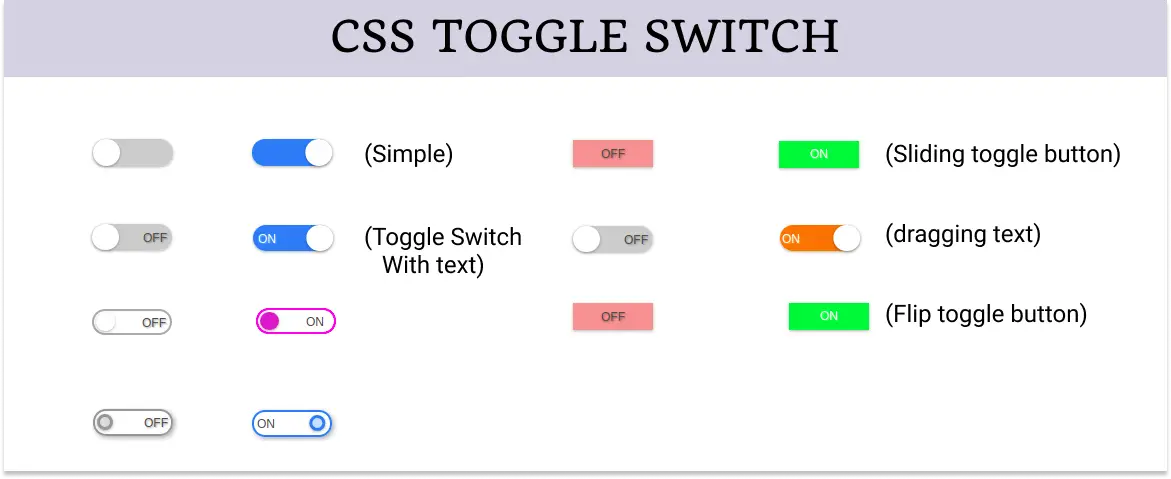
How To Create A Toggle Switch Using Html And Css Codexcoach Css bear toggle. author: anastasia goodwin. this html and css switch option presents a bear with a toggle in place of its mouth. when users switch the toggle on and off, the bear changes direction and winks. it is a perfect option for outdoor websites, animal websites, etc. Create dynamic sliding toggle checkboxes using pure html and css. this tutorial shows how to build these toggle switches (used in and google material. 31 great css toggle switch design examples. explore a collection of 31 css toggle switch design examples, offering a wide variety of options for your web projects. from minimalistic styles to 3d animations and themed toggle switches, these code snippets open up a world of ui design possibilities. Submit your own css toggle switches the above examples demonstrate how adaptable, helpful, and creative toggle switches can be. a css toggle switch can make an excellent first impression while also providing users with a useful feature. leaving aside the styling part, the skeleton is quite simple and is explained in the first section of this post.

How To Make Toggle Switch Using Html And Css Techmidpoint 31 great css toggle switch design examples. explore a collection of 31 css toggle switch design examples, offering a wide variety of options for your web projects. from minimalistic styles to 3d animations and themed toggle switches, these code snippets open up a world of ui design possibilities. Submit your own css toggle switches the above examples demonstrate how adaptable, helpful, and creative toggle switches can be. a css toggle switch can make an excellent first impression while also providing users with a useful feature. leaving aside the styling part, the skeleton is quite simple and is explained in the first section of this post.

How To Create A Toggle Switch Using Css Codexworld

Comments are closed.