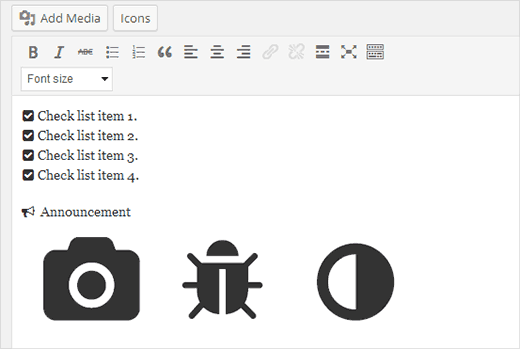
How To Use Icon Fonts In WordPress Post Editor No Html Req

How To Use Icon Fonts In Wordpress Post Editor No Htmlо Feel free to use the block editor tools like text alignment, colors, spacing, and more to get the most out of the icon fonts. method 2. add icon fonts in wordpress post editor with font awesome. With that said, let’s look at how you can easily add icon fonts in your wordpress theme. simply use the quick links to jump straight to the method that you want to use: method 1. adding icon fonts using a wordpress plugin (easy) method 2. using icon fonts with seedprod (more customizable) alternative: use svg icons.

How To Use Icon Fonts In Wordpress Post Editor No Htmlо Option 1 – use a wordpress plugin. the quickest way to get up and running with wordpress font icons is to simply use a third party plugin. the free font awesome integration plugin contains the latest font awesome 5 icon library. after you install and activate it, all it takes is a simple shortcode code to insert an icon. 3. copy and paste the html for an icon in the dashicons library. once the file has been updated, you can visit the dashicons library. click on the icon you want to add to your site and then click copy html. 4. copy and paste the html snippet where you want the icon to appear. One of the great things about wordpress icon fonts is that you can style each icon to suit your website's design. sticking to the same icon as before, go to the icons page, and click copy css: here's the code that we've got: content: "\f231"; please note that, for the css code, we'll need to use the before selector. You can also add icons by using their names in shortcodes or html. when you use shortcodes, you add the name of the icon and a prefix, where the prefix is the style and family of the icon you want to use. note that you don’t need to include the fa part of the name. and if you don’t include any prefix, the style will default to solid.

Comments are closed.