How To Use The Hostinger Website Builder Video Tutorial

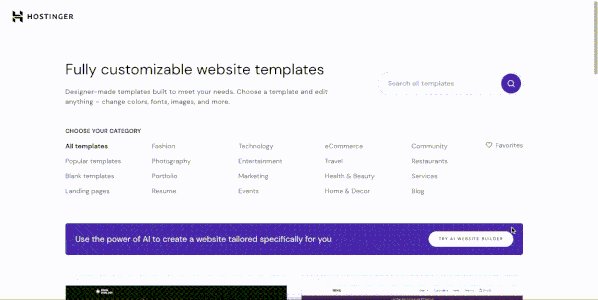
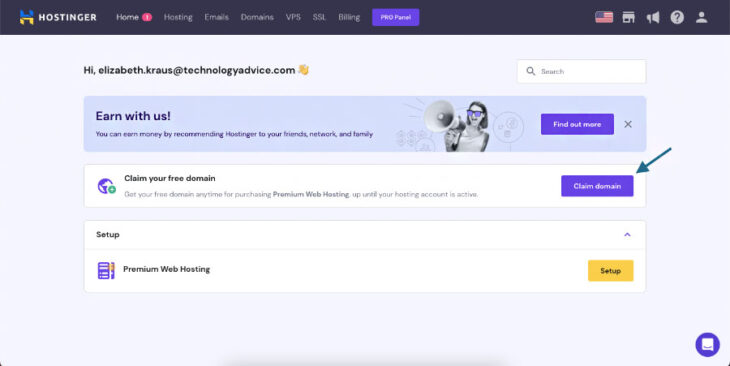
How To Use The Hostinger Website Builder Video Tutorial Start here meticsmedia hostinger (code: meticsmedia)in this hostinger tutorial i show you step by step how to use the hostinger website build. On the hostinger website, click on “website builder” on the menu. click on “add to cart” to choose your website plan. in the next screen, you’ll choose a subscription plan for your website, which automatically comes with hostinger business web hosting, a web domain, and access to the website builder and logo maker.

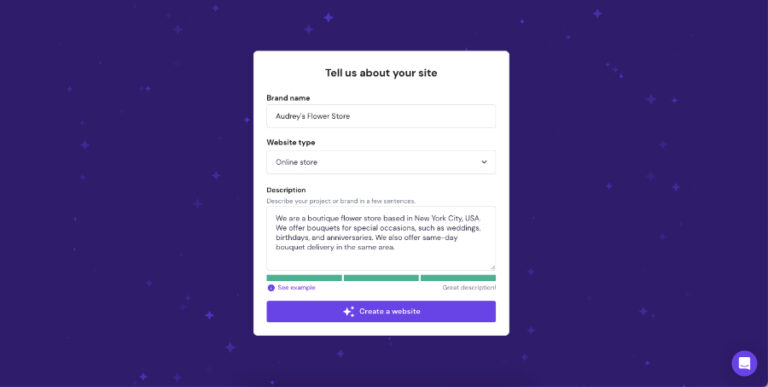
How To Use The Hostinger Website Builder Video Tutorial Learn how to make a website for your business in less than 15 minutes. create a professional looking website today with hostinger website builder 👉 b. Start here: hoganchua hostinger (use: hoganchua for an extra 10% off)learn how to make a website using hostingers website builder. perfect for. Make any page the homepage. add links to the navigation menu. create a dropdown menu. change the page display order in the navigation menu. the navigation menu is always visible in the header section. website styles. in the website styles panel on the left, you can find the global style settings: colors. text. To display the video on your website, you would need to paste the iframe code in the embed code element. 1. upload your video to google drive or any other cloud file storage. 2. get an iframe code for that video. if you use google drive, follow these instructions. 3. in a new tab, open your website's editor. add an embed code element anywhere.

How To Use The Hostinger Website Builder Video Tutorial Make any page the homepage. add links to the navigation menu. create a dropdown menu. change the page display order in the navigation menu. the navigation menu is always visible in the header section. website styles. in the website styles panel on the left, you can find the global style settings: colors. text. To display the video on your website, you would need to paste the iframe code in the embed code element. 1. upload your video to google drive or any other cloud file storage. 2. get an iframe code for that video. if you use google drive, follow these instructions. 3. in a new tab, open your website's editor. add an embed code element anywhere. All hostinger tutorials. learn more about web hosting, vps, domain names, ssl, and more with our newest releases. Website builder: product sectionswith the help of product sections, you can easily display products or their categories on your website. website builder: how to create product categorieslearn how to categorize products in your online store created with hostinger website builder.

How To Use The Hostinger Website Builder Video Tutorial All hostinger tutorials. learn more about web hosting, vps, domain names, ssl, and more with our newest releases. Website builder: product sectionswith the help of product sections, you can easily display products or their categories on your website. website builder: how to create product categorieslearn how to categorize products in your online store created with hostinger website builder.

Comments are closed.