Hsl Color Chart

Color Temperature Sensational Color Learn how to use hsl and hsla color values to specify hue, saturation and lightness or alpha of a color. use the interactive calculator to adjust the color and see the rgb and cmyk values. Hsl (hue, saturation, luminosity) allows us to describe meaningful relationships between colors. give this brown color, hsl(36, 73%, 10%), it's clear that if we desaturate 40 steps and lighten 70 steps we get hsl(36, 33%, 80%), a cream color. look at that in hex, #2c1d07to #ddcfbb, or in rgb, rgb(44, 29, 7)to rgb(221, 207, 187), and the.

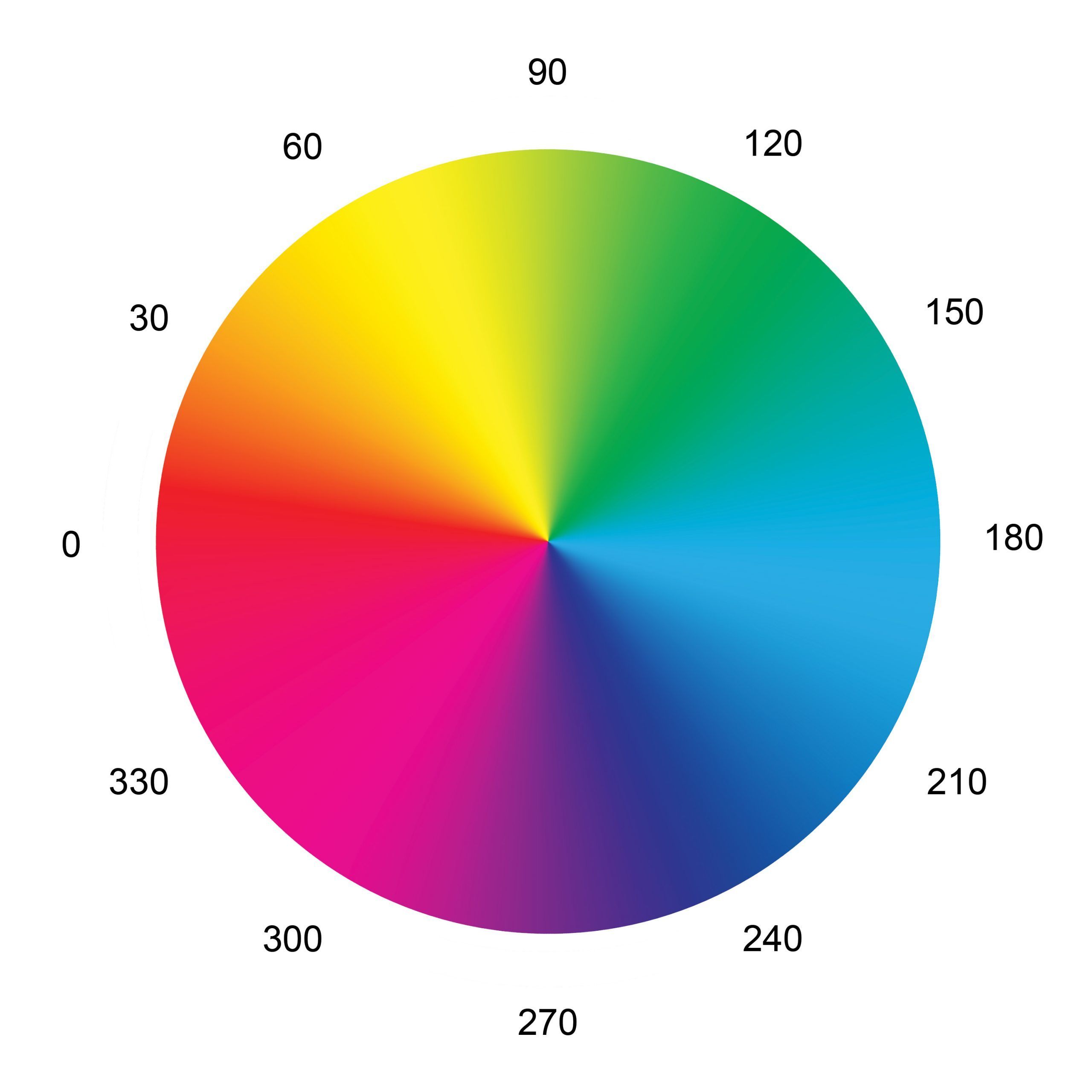
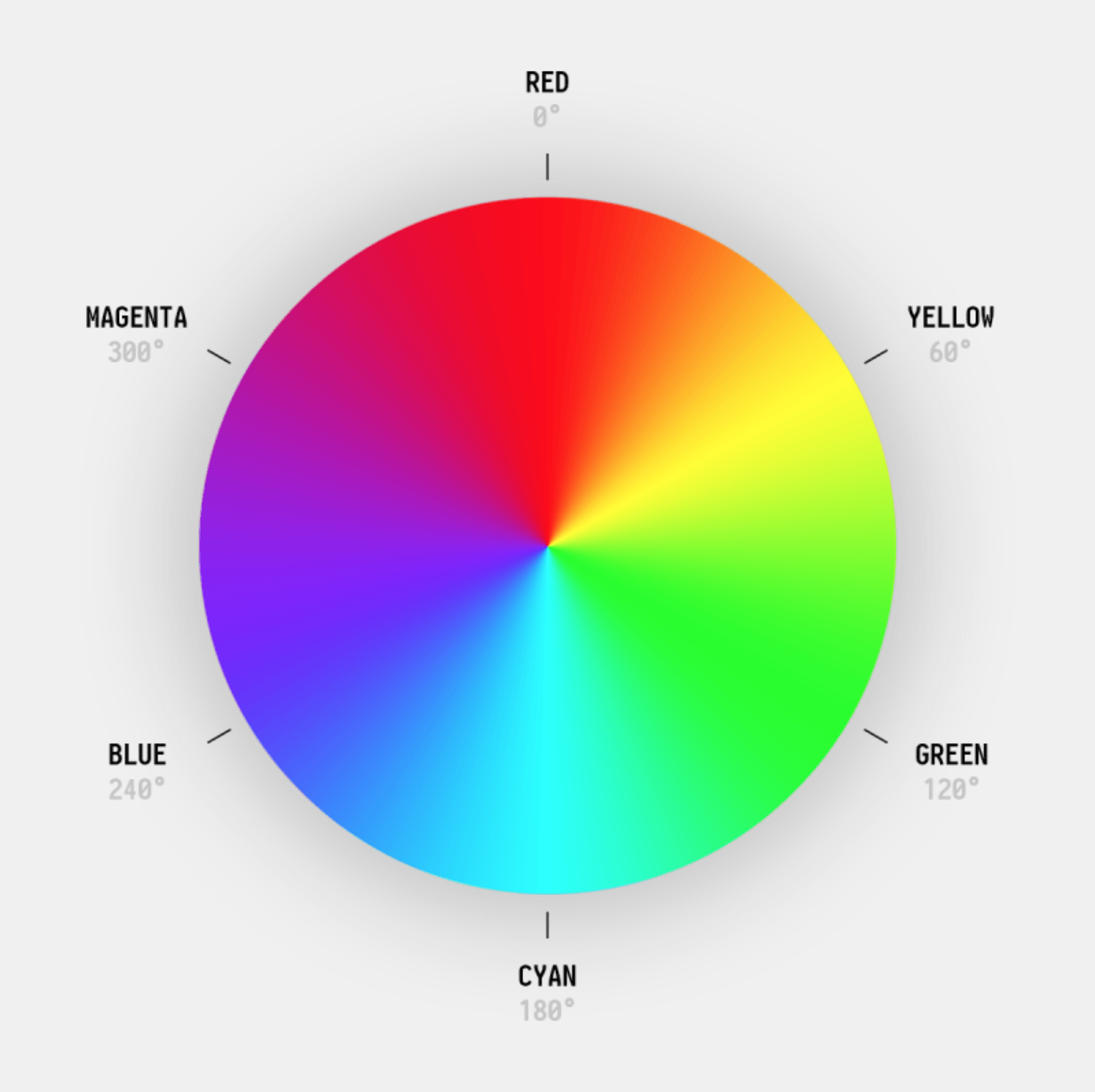
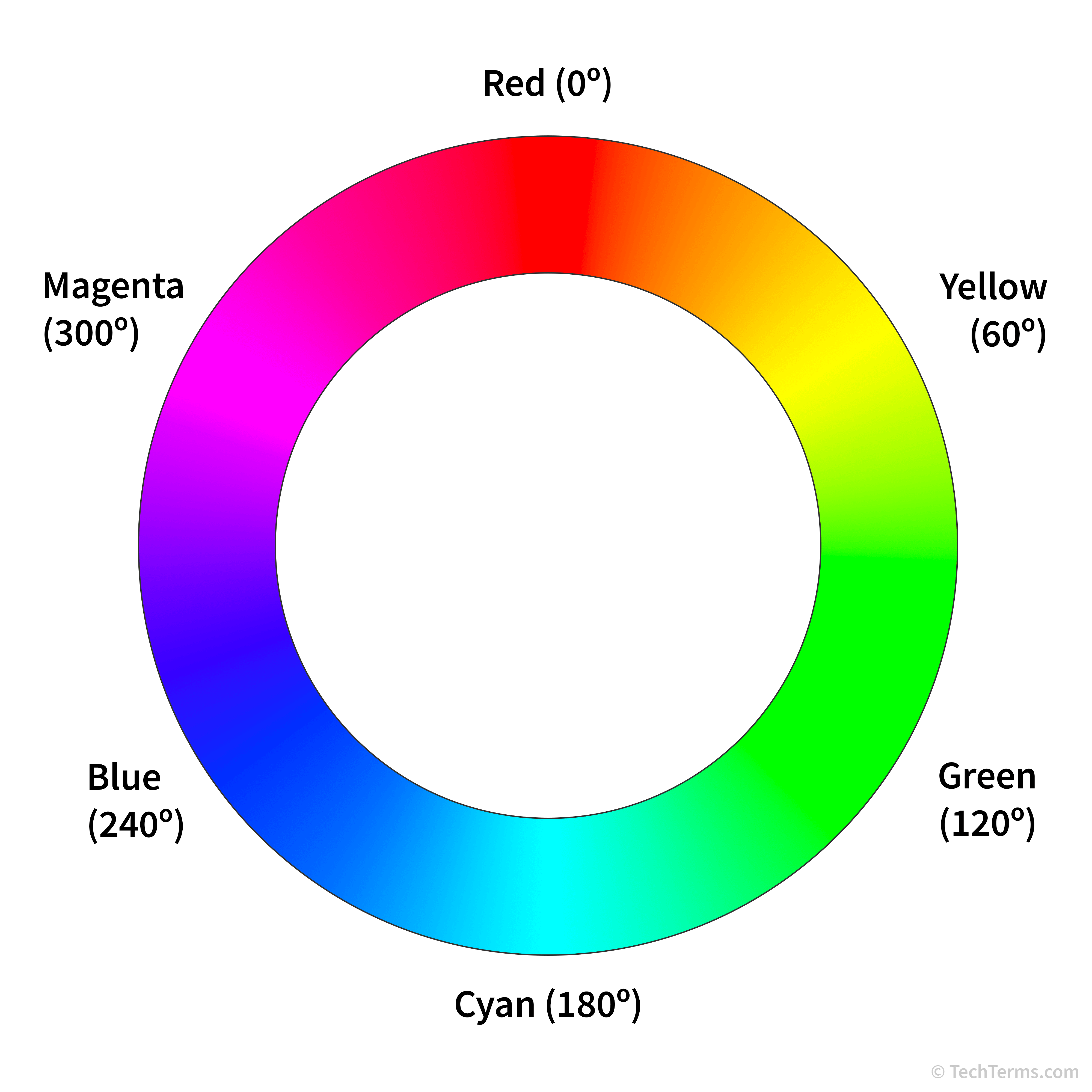
How To Use Hsl Color In Css Like A Pro Tsh Io Learn how to use hsl (h, s%, l%) to define colors in html or style sheets. see a chart of hsl codes for 79 colors, from black to white, with descriptive names and hexadecimal equivalents. Hsl (hue, saturation, lightness) hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue. saturation is a percentage value. 0% means a shade of gray, and 100% is the full color. lightness is also a percentage value. 0% is black, and 100% is white. experiment by mixing the hsl values below: hsl (0, 100%, 50%) hue. Hsl color chart. pick the right color with these hsl color charts. displays the hue, saturation, and lightness values. the following charts use the hsl method to define the colors. these can be used on any css property that accepts a color value. there are four hsl color charts below. on each chart, each row increases the hue by 5. Find the hsl representation of colors with our comprehensive chart sorted by hsl and featuring color swatches from various sources. see the hsl (h, s%, l%) code for each color name and learn how to use it in your projects.

The Hsl Color Model вђ Wrmf Ca Hsl color chart. pick the right color with these hsl color charts. displays the hue, saturation, and lightness values. the following charts use the hsl method to define the colors. these can be used on any css property that accepts a color value. there are four hsl color charts below. on each chart, each row increases the hue by 5. Find the hsl representation of colors with our comprehensive chart sorted by hsl and featuring color swatches from various sources. see the hsl (h, s%, l%) code for each color name and learn how to use it in your projects. Let's say we want to use the same hue value in multiple places. we can use a css custom property to do this: css. :root { hue: 0; } #red hsl { background color: hsl(var( hue) 100% 50%); } #red hsl 80 { background color: hsl(var( hue) 80% 50%); } * continue for saturation values 60%, 40%, 20%, and 0% * . html. Hsl (hue, saturation, lightness) hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue. saturation is a percentage value. 0% means a shade of gray, and 100% is the full color. lightness is also a percentage. 0% is black, 50% is neither light or dark, 100% is white. experiment by mixing the hsl values below:.

Hsl Hue Saturation Lightness Definition Let's say we want to use the same hue value in multiple places. we can use a css custom property to do this: css. :root { hue: 0; } #red hsl { background color: hsl(var( hue) 100% 50%); } #red hsl 80 { background color: hsl(var( hue) 80% 50%); } * continue for saturation values 60%, 40%, 20%, and 0% * . html. Hsl (hue, saturation, lightness) hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue. saturation is a percentage value. 0% means a shade of gray, and 100% is the full color. lightness is also a percentage. 0% is black, 50% is neither light or dark, 100% is white. experiment by mixing the hsl values below:.

Comments are closed.