Html Color Codes Hex Rgb Rgba Hsl And Hsla Values

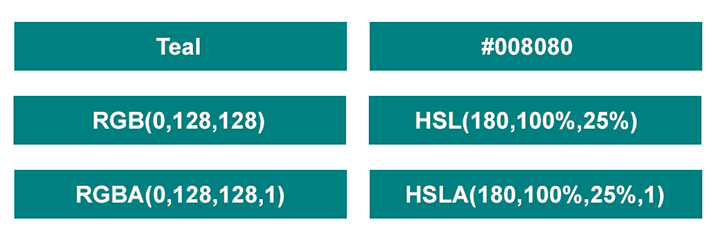
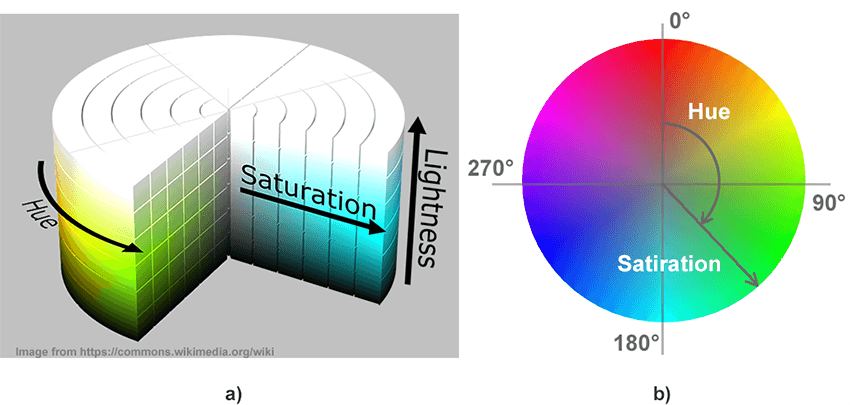
Html Color Codes Hex Rgb Rgba Hsl And Hsla Values Hsl (hue, saturation, lightness) hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue. saturation is a percentage value. 0% means a shade of gray, and 100% is the full color. lightness is also a percentage value. 0% is black, and 100% is white. experiment by mixing the hsl values below: hsl (0, 100%, 50%) hue. The hsla model uses the rainbow color circle (hue) combined with color saturation, lightness and alpha in the format: hsla(h,s,l,a). h (hue) = angle of the color circle from 0 to 360 s (saturation) = color saturation from 0% to 100% (100% is full saturation, 0% is a shade of grey).

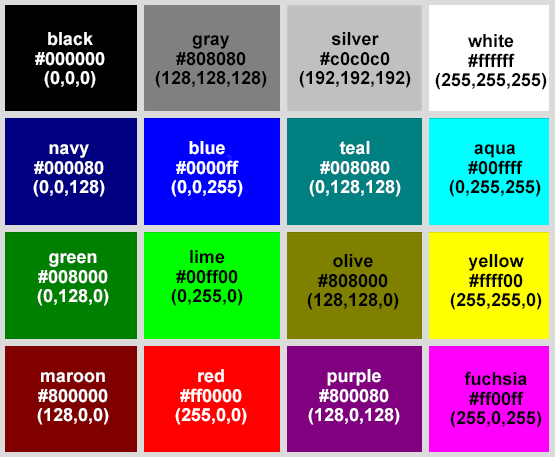
Html Color Codes Hex Rgb Rgba Hsl And Hsla Values Convert color code is a free online tool designed to easily convert one color code to other versions, making it a must have resource for designers, developers, and anyone working with color codes. with the ability to convert x11 color names, hexadecimal (hex) codes to rgb values, and even shift between hsl (hue, saturation, lightness) and hsv. The figure illustrates 16 basic colors with hex and rgb codes: html color codes. html color codes are a means of representing a color format that a computer can read and display. color codes are used in html and css to create web design color schemes. they are mainly used by web designers, front end developers, programmers and digital illustrators. The table has hex, rgb and hsl codes for each color name. use the search box to filter and find relevant colors. hex code is 6 digits hexadecimal code for a color starts with # sign. rgb code is a combination of red, green and blue from 0 to 255 values. hsl code is in (hue, saturation%, lightness%) format and is rounded to nearest % value. Now we are talking about the 8 html color values (hex, rgb, rgba, hsl, hsla, hsv, hwb, cmyk). the hex color value is represented in hexadecimal, so the range goes from 00 to ff for each of them. the code is expressed as follows: #rrggbb, each of the 2 digit values being the range of each of the 3 colors, with which we choose the final value.

Html Color Codes Hex Rgb Rgba Hsl And Hsla Values The table has hex, rgb and hsl codes for each color name. use the search box to filter and find relevant colors. hex code is 6 digits hexadecimal code for a color starts with # sign. rgb code is a combination of red, green and blue from 0 to 255 values. hsl code is in (hue, saturation%, lightness%) format and is rounded to nearest % value. Now we are talking about the 8 html color values (hex, rgb, rgba, hsl, hsla, hsv, hwb, cmyk). the hex color value is represented in hexadecimal, so the range goes from 00 to ff for each of them. the code is expressed as follows: #rrggbb, each of the 2 digit values being the range of each of the 3 colors, with which we choose the final value. Now we are talking about the 8 html color values (hex, rgb, rgba, hsl, hsla, hsv, hwb, cmyk). the hex color value is represented in hexadecimal, so the range goes from 00 to ff for each of them. the code is expressed as follows: #rrggbb, each of the 2 digit values being the range of each of the 3 colors, with which we choose the final value. Lightness measures how much black or white mixes with a given hue. with hsl, you can specify the hue by angle, i.e. in degrees, and saturation and lightness with percentages. a 0° hue with 100% saturation and lightness will give us the red color. similarly, a 240° hue with 50% saturation and lightness will result in a violet bluish shade.

Rgb Html Color Codes Chart Free Download Now we are talking about the 8 html color values (hex, rgb, rgba, hsl, hsla, hsv, hwb, cmyk). the hex color value is represented in hexadecimal, so the range goes from 00 to ff for each of them. the code is expressed as follows: #rrggbb, each of the 2 digit values being the range of each of the 3 colors, with which we choose the final value. Lightness measures how much black or white mixes with a given hue. with hsl, you can specify the hue by angle, i.e. in degrees, and saturation and lightness with percentages. a 0° hue with 100% saturation and lightness will give us the red color. similarly, a 240° hue with 50% saturation and lightness will result in a violet bluish shade.

Rgba Hsla And Hsl Colors Rgb Vs Hsl Colors

Comments are closed.