Leshy Spritesheet Tool Grid Remap Support

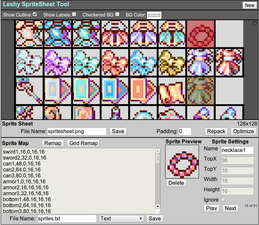
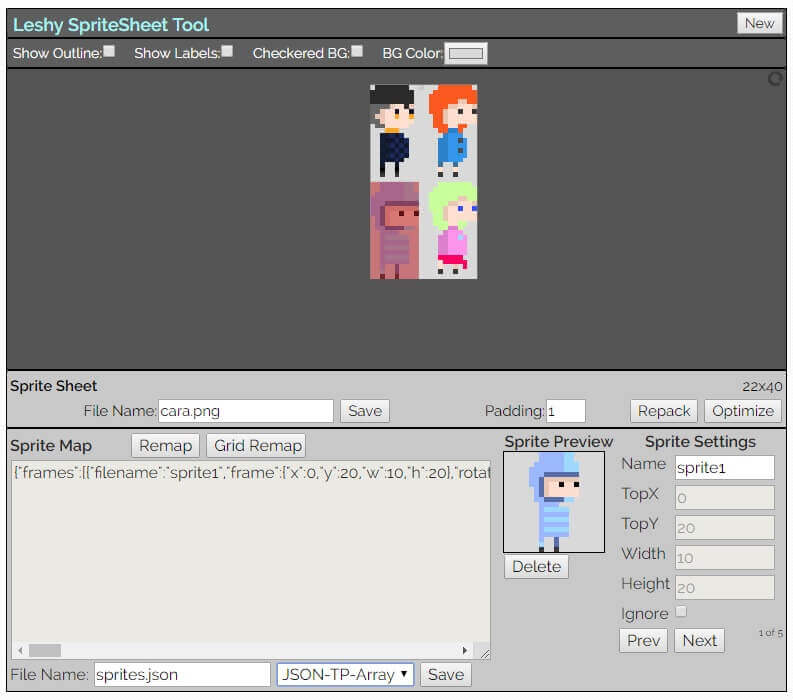
Leshy Spritesheet Tool Grid Remap Support This release introduces support for grid based remapping. a grid remap allows a sprite sheet to be mapped out into a perfect grid of rectangles of the same size. once mapped out, any of the normal operations may be used to work with the sprite sheet and create sprite maps. for more detailed information and usage instructions, look here. Leshy spritesheet tool. is an html5 tool for creating, packing, and modifying sprite sheets and texture atlases. maps can be created for a variety of formats including xml, json, css, and imagemagick scripts. for more information, help, and keyboard shortcuts, see the introduction blog post. there is also a video demo ( ) showing off the.

スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool 1 Notes Introduction. leshy spritesheet tool is a browser based utility for creating, packing, and modifying sprite sheets and texture atlases. this post discusses the various features and how to use them. this is unrelated to leshy spritesheet animator which is used for previewing, editing, and testing animations from sprite sheets. The leshy labs spritetool "remap" algorithm identifies each independant square of image and create a new sprite from this. as a result, some small particules may be interpreted as a whole new sprite. the script ignores the really small artifacts (a few pixel wide) and tries to expand the bigger sprites to incorporate these smaller independant. I just released leshy spritesheet tool. it is a web based tool for creating, packing, and modifying sprite sheets or texture atlases. it works best with chrome, but firefox should be supported as well. a variety of export formats are supported, including xml and json formats that are similar (and hopefully compatible) with those used by. Secondly, there is a browser based spritesheet tool by leshy: here. it more or less does the trick with the right settings and a bit of time and photoshop it can take any png image and define an underlining grid, identify each image cell within the grid and add spaces between all of the individual cells then export the new image.

Leshy Spritesheet Tool Youtube I just released leshy spritesheet tool. it is a web based tool for creating, packing, and modifying sprite sheets or texture atlases. it works best with chrome, but firefox should be supported as well. a variety of export formats are supported, including xml and json formats that are similar (and hopefully compatible) with those used by. Secondly, there is a browser based spritesheet tool by leshy: here. it more or less does the trick with the right settings and a bit of time and photoshop it can take any png image and define an underlining grid, identify each image cell within the grid and add spaces between all of the individual cells then export the new image. To pack separate small sprites into one sprite atlas i use leshy spritesheet tool which is a freeware tool. there's also texture packer which is a commercial utility with a bit more options, and there are more tools that do the same thing like shoebox, phaser editor etc. in phaser.js you can then load the sprite atlas and add a sprite like so:. Posted december 5, 2013. i just released a new web based tool for creating, packing, and editing sprite sheets or texture atlases. leshy spritesheet tool. introduction & help blog post. demo video. this supports a number of export formats including easy csv and json formats. it also has an xml and a json format that are similar to those used by.

Leshy Spritesheet Tool Blitz3d Blitzmax Blitzbasic Monkey X Easy Game To pack separate small sprites into one sprite atlas i use leshy spritesheet tool which is a freeware tool. there's also texture packer which is a commercial utility with a bit more options, and there are more tools that do the same thing like shoebox, phaser editor etc. in phaser.js you can then load the sprite atlas and add a sprite like so:. Posted december 5, 2013. i just released a new web based tool for creating, packing, and editing sprite sheets or texture atlases. leshy spritesheet tool. introduction & help blog post. demo video. this supports a number of export formats including easy csv and json formats. it also has an xml and a json format that are similar to those used by.

Comments are closed.