Mobile Menu For Elementor Fixed Bottom Menu

Mobile Menu For Elementor Fixed Bottom Menu The Plus Addons For In this tutorial, we will learn how to make a responsive mobile menu in elementor, with off canvas extra toggle menu. where you can build both fixed, sticky. Then, from the fixed position dropdown, select bottom. 3. add your desired screen width in the open mobile menu section so the menu is only visible on mobile. 4. finally, create the menu from menu 1 and menu 2 tab based on your selected style in the mobile menu tab. now, your mobile menu will stick at the bottom as you scroll.

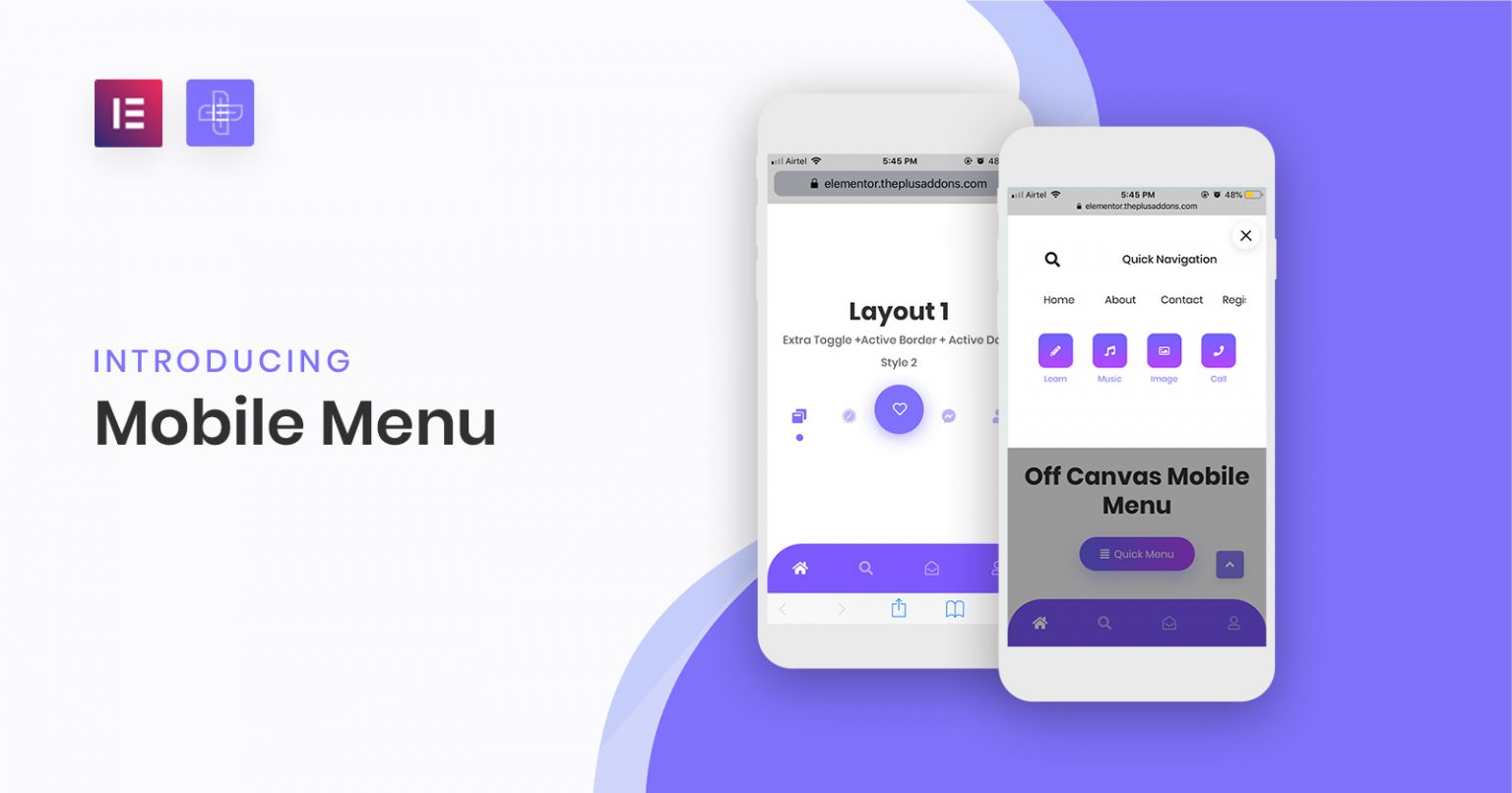
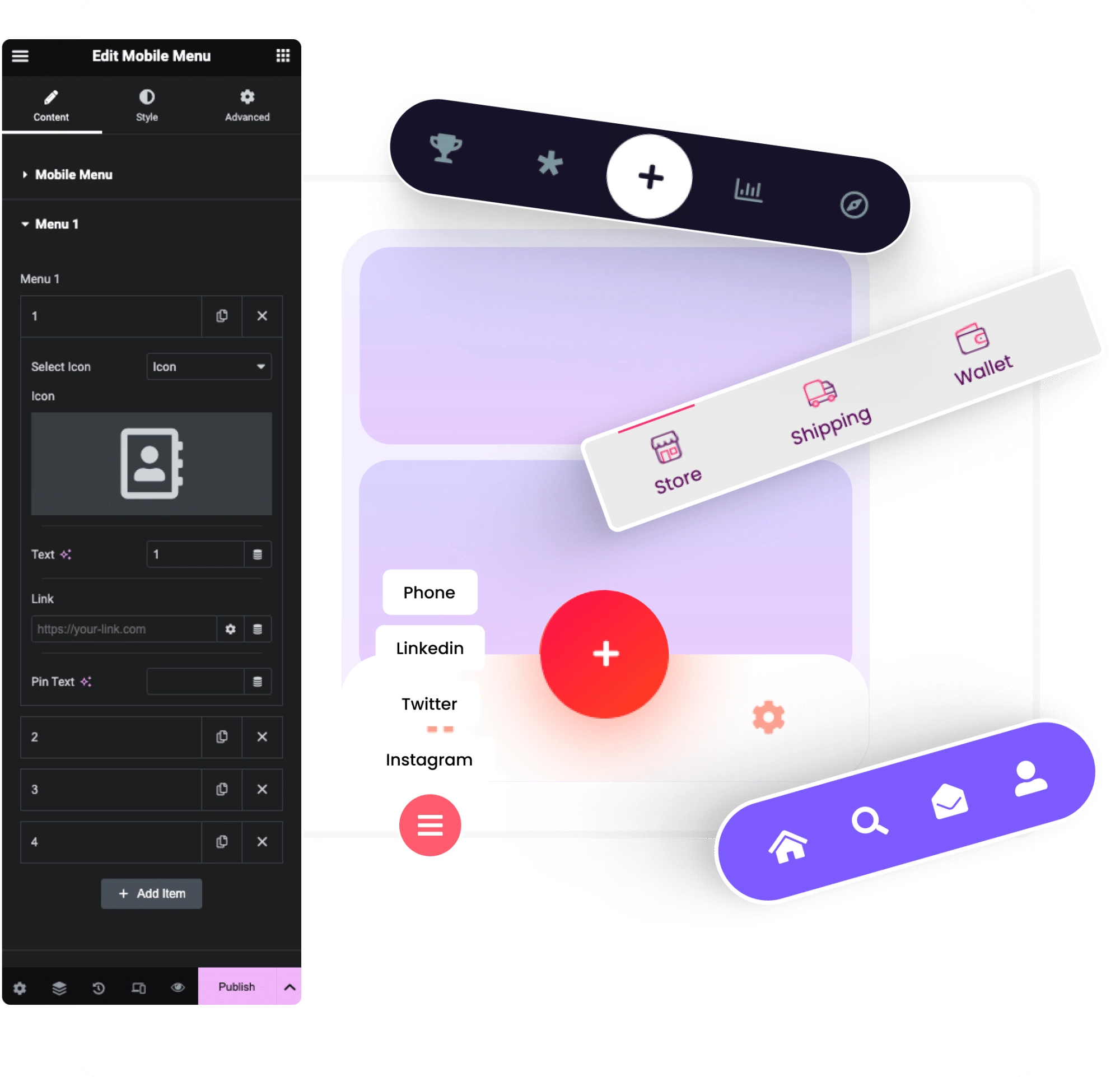
Mobile Menu For Elementor Fixed Bottom Menu Easily create a responsive and customizable mobile menu for your website using the mobile menu widget for elementor. with options for a sticky bottom fixed menu, custom icons, and an off canvas layout, improve user experience and navigation on your site. multiple layout modes. extra toggle with for off canvas menu. performance optimized. Time stamps. 00:00 intro 01:21 installing the mobile menu widget 02:33 copying the mobile menu design 05:22 creating custom mobile menu 15:58 styling the mobile menu 18:09 circle mobile menu 22:24 outro. Follow along as we create an app like navigation bar at the bottom of a site using elementor's theme builder. we'll create a footer global site template, app. Add this custom css to make the elementor navigation open upwards. add this css under advanced > custom css. you will want to keep it as it is, except for the bottom value. adjust this as needed, it should be about the height of that sticky container. with the code in place, open your navigation, then play with the value to see what you need.

Mobile Menu For Elementor Fixed Bottom Menu The Plus Addons For Follow along as we create an app like navigation bar at the bottom of a site using elementor's theme builder. we'll create a footer global site template, app. Add this custom css to make the elementor navigation open upwards. add this css under advanced > custom css. you will want to keep it as it is, except for the bottom value. adjust this as needed, it should be about the height of that sticky container. with the code in place, open your navigation, then play with the value to see what you need. Many popular apps uses a fixed bottom navigation menu. learn how to create a similar menu for your website using elementor and two lines of css. please leave. Unlimited use license . us$ 79. unlimited websites license. 1 year update and support. select plan. easily build elementor mobile menu with just few clicks with options for sticky or fixed position. set each item to open a link or open an off canvas.

Mobile Menu For Elementor Fixed Bottom Menu The Plus Addons For Many popular apps uses a fixed bottom navigation menu. learn how to create a similar menu for your website using elementor and two lines of css. please leave. Unlimited use license . us$ 79. unlimited websites license. 1 year update and support. select plan. easily build elementor mobile menu with just few clicks with options for sticky or fixed position. set each item to open a link or open an off canvas.

Mobile Menu For Elementor Fixed Bottom Menu The Plus Addons For

Comments are closed.