Recommended Image Sizes And Resolutions For Photo Sites

Resolution Guide Montclair Photo A) best image sizes for full width slideshows. for full width slideshows (that automatically stretch to the full size of the browser), i recommend going for 2560 pixels in width, which is the standard resolution width for 27″ and 30″ monitors. images can have any height you need, to create an aspect ratio you’re comfortable with. Recommended file size: 1 mb. mobile image size recommendations choose the right image dimensions. on smaller mobile screens, many users appreciate being able to zoom in on an image. so, try to strike a balance between image size and file size. high resolution images give your website a professional and well rounded look, with great zoom.

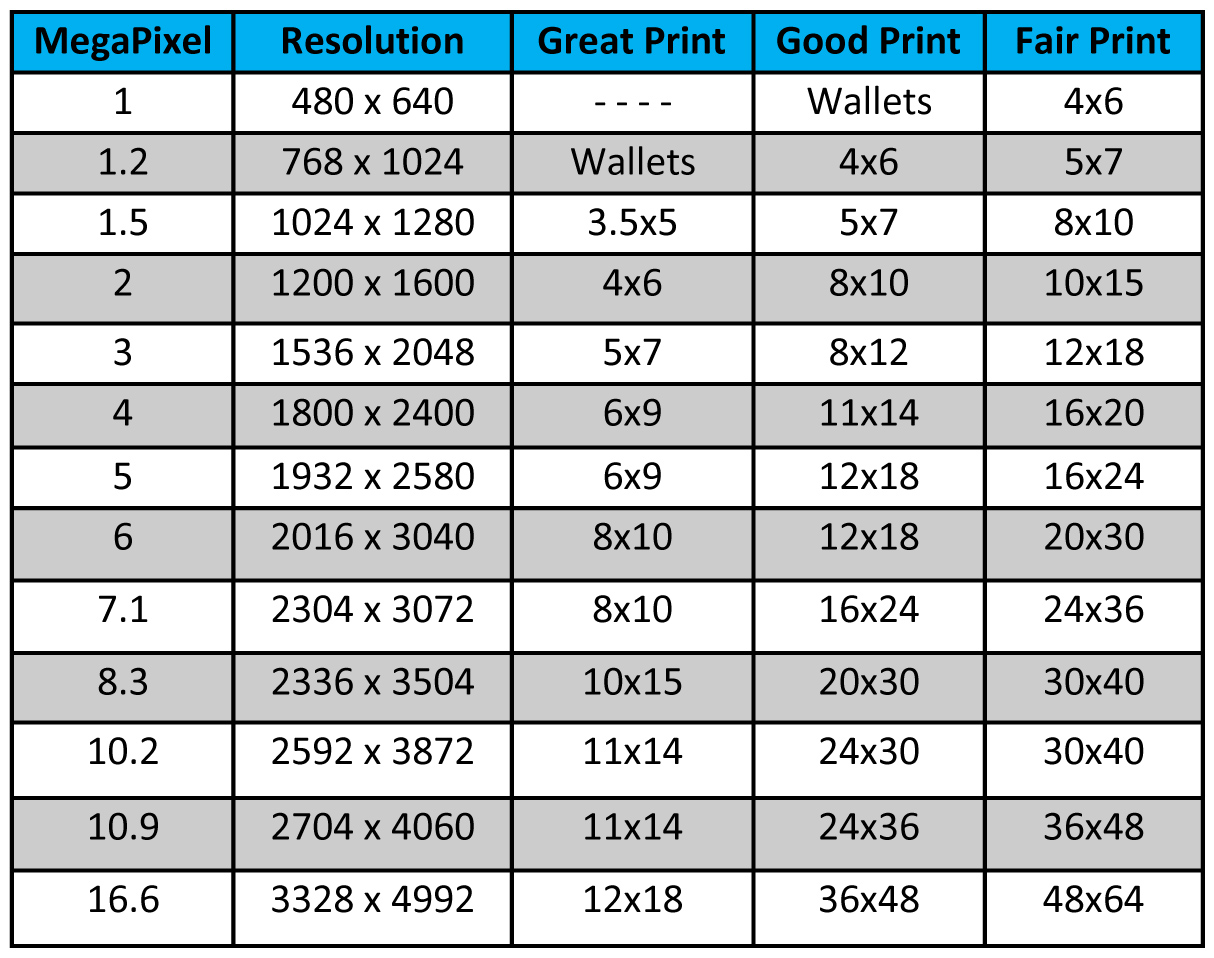
Recommended Image Sizes And Resolutions For Photo Sites Youtube Here you will find guidelines and recommendations to get the best image specifications for a functional website. generally recommended image sizes for websites. here is a cheat sheet of standard image sizes for web pages best suited for a desktop with a resolution of 1920 x 1080 px (which is the most popular according to the statistics). This guide unlocks the secrets to choosing the ideal image size for flawless results. here are the minimum recommended for various print sizes at 300 dpi: 4 x 6 inches: 1200 x 1800 pixels. 5 x 7 inches: 1500 x 2100 pixels. 8 x 10 inches: 2400 x 3000 pixels. 11 x 14 inches: 3300 x 4200 pixels. 16 x 20 inches: 4800 x 6000 pixels. Best image size for mobile websites: key considerations: resolution matters: opt for images with resolutions optimized for mobile devices. common resolutions include 640x360 pixels for small screens, 750x1334 pixels for iphones, and 720x1280 pixels for android devices. file size optimization: compress images to ensure smaller file sizes without. These sites reduce the file size but have very little to no visible effect on the quality of your images. for most images, you should aim to compress your image under 100 kb, or under 200 kb for full width images. image resolution. it matters most when printing an image.

The Ultimate Guide To Website Images 2021 Best image size for mobile websites: key considerations: resolution matters: opt for images with resolutions optimized for mobile devices. common resolutions include 640x360 pixels for small screens, 750x1334 pixels for iphones, and 720x1280 pixels for android devices. file size optimization: compress images to ensure smaller file sizes without. These sites reduce the file size but have very little to no visible effect on the quality of your images. for most images, you should aim to compress your image under 100 kb, or under 200 kb for full width images. image resolution. it matters most when printing an image. Vertical – max width 1000px, jpeg, saved for web, and optimized. on your site pages, there will be sections consisting of images, text areas, call to action buttons, etc. basically these are the sections where the images are part of inside content (read as “not full—width”). Full width image size – engaging across devices: for captivating full width images on websites, a recommended 16:9 aspect ratio and dimensions ranging from 1500px (min) to 2560px (max) ensure a polished look across various devices. consider using larger photos to prevent crucial content from being cropped by browsers.

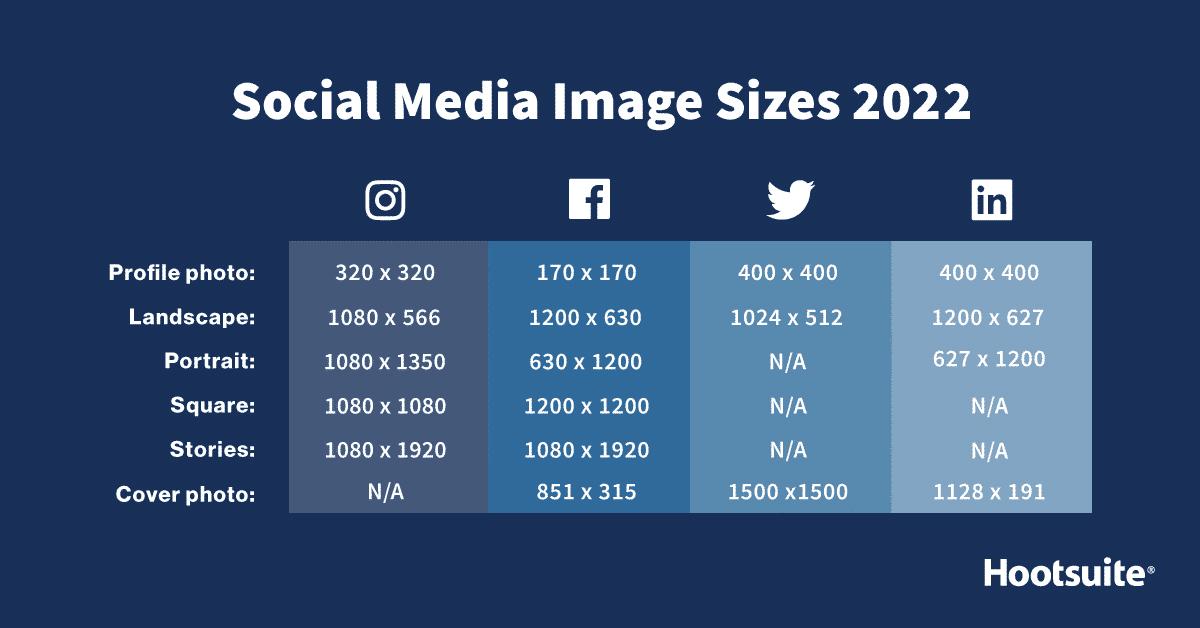
Cheat Sheet Social Media Image Sizes 2022 Specs For Every Network Vertical – max width 1000px, jpeg, saved for web, and optimized. on your site pages, there will be sections consisting of images, text areas, call to action buttons, etc. basically these are the sections where the images are part of inside content (read as “not full—width”). Full width image size – engaging across devices: for captivating full width images on websites, a recommended 16:9 aspect ratio and dimensions ranging from 1500px (min) to 2560px (max) ensure a polished look across various devices. consider using larger photos to prevent crucial content from being cropped by browsers.

Understanding Resolution Photo Print Sizes Graphic Design Tips

Comments are closed.