Responsive Options For Background Images

How To Create A Responsive Background Image With Css Guide Essential css properties. to create responsive background images, you need to use several css properties. here are the main ones: background image: sets the image as a background. background repeat: controls image repetition. background attachment: manages image behavior during scrolling. Understand responsive background images. first, analyze the network traffic of the unoptimized demo: open the unoptimized demo in a new chrome tab. press `control shift j` (or `command option j` on mac) to open devtools. click the network tab. reload the page. note: check out inspect network activity with chrome devtools if you need more help.

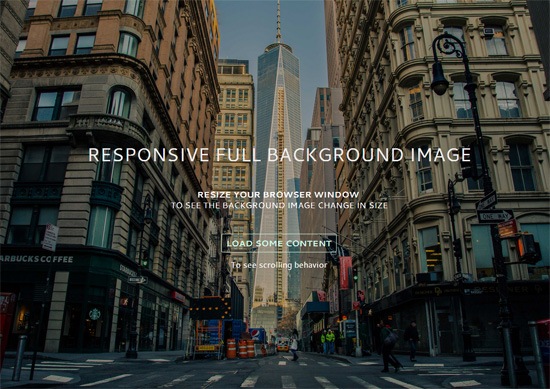
How To Create A Responsive Background Image With Css Guide I wrote the background properties in full notation to make the css easier to describe. the equivalent shorthand css notation for the above is: body { background: url (background photo ) center center cover no repeat fixed; } all you have to do is change the url value to point to the location of your background image, and you’re good to go. Hints for preloading. image decoding. responsive images with srcset. text on the web automatically wraps at the edge of the screen so that it doesn't overflow. images, on the other hand, have an intrinsic size. if an image is wider than the screen, the image overflows and the user has to scroll horizontally to see all of it. This guide is about the html syntax for responsive images (and a little bit of css for good measure). the responsive images syntax is about serving one image from multiple options based on rules and circumstances. there are two forms of responsive images, and they’re for two different things: if your only goal is…. To render the background image responsive, you need to follow any of the 3 methods available for resizing and scaling the images. method 1) maintaining the aspect ratio. if the image size is small but you want to retain its quality, this method is desirable. the background size property is to be set to ‘contain’.

Responsive Full Page Background Image Using Css Youtube This guide is about the html syntax for responsive images (and a little bit of css for good measure). the responsive images syntax is about serving one image from multiple options based on rules and circumstances. there are two forms of responsive images, and they’re for two different things: if your only goal is…. To render the background image responsive, you need to follow any of the 3 methods available for resizing and scaling the images. method 1) maintaining the aspect ratio. if the image size is small but you want to retain its quality, this method is desirable. the background size property is to be set to ‘contain’. An image can be made responsive by using css and setting the width of the image to be a percentage of its parent container, rather than a fixed pixel value. this way, when the size of the parent container changes (e.g. due to different screen sizes), the size of the image will also change proportionally. img {. Background: hardware vs software pixels . the distinction between hardware and software pixels is a key concept in digital image optimization. understanding the difference between the two is also important when implementing responsive images on the web, as you can target both programmatically — we'll see code examples for both in the next sections.

Responsive Css Video Background Tutorial Youtube An image can be made responsive by using css and setting the width of the image to be a percentage of its parent container, rather than a fixed pixel value. this way, when the size of the parent container changes (e.g. due to different screen sizes), the size of the image will also change proportionally. img {. Background: hardware vs software pixels . the distinction between hardware and software pixels is a key concept in digital image optimization. understanding the difference between the two is also important when implementing responsive images on the web, as you can target both programmatically — we'll see code examples for both in the next sections.

Simple Responsive Images With Css Background Images вђ Smashing Magazine

Comments are closed.