Responsive Sidebar Menu In Html Css Javascript Dark Light Mode

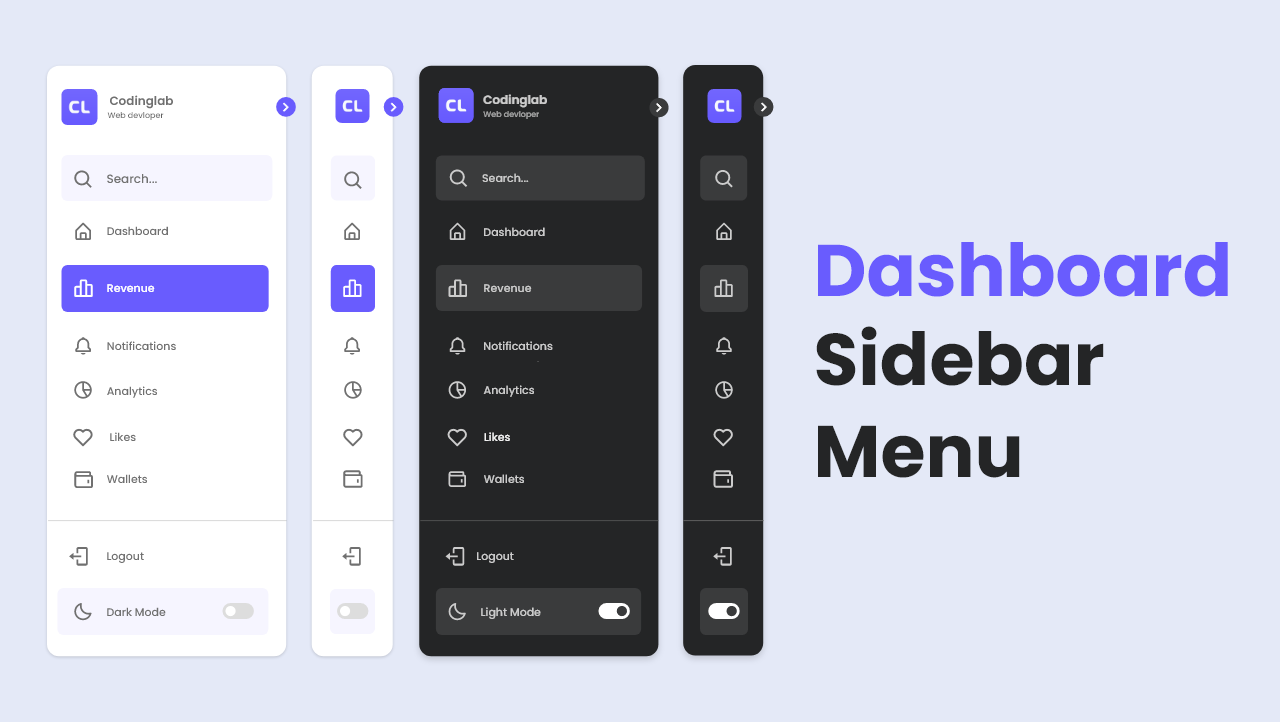
Responsive Dashboard Sidebar Menu Using Html Css And Javascript You can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency. This code creates a responsive sidebar menu using html, css, and javascript. the menu includes a logo, search bar, and various options such as “home,” “profile,” and “settings.”. the menu has a toggle button for the sidebar and a dark mode switch. the code uses css for styling and javascript for the toggle and dark mode functionality.

Sidebar Menu In Html Css Javascript Dark Light Mode Sidebar menu [source code] to get the following html css & javascript code for sidebar menu in html css & javascript with dark light mode features. you need to create two files one is an html file and another is a css file. after creating these two files then you can copy paste the given codes on your document. In this video tutorial, you will learn to create a responsive responsive sidebar menu using html css & javascript with dark and light mode. i have provided a. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. In this article you will learn how to create responsive sidebar menu using html css javascript. earlier i shared with you the design of making many more types of responsive side navigation bar. watch live preview 👉👉 responsive sidebar menu. i created this project with the help of html css and javascript. first i created a top menu bar.

Comments are closed.