Skeuomorphic Toggle Switch Css

Skeuomorphic Toggle Buttons Using Css вђ Codehim Where we draw or color the shadows depends on where the direction of light is. in this case, it’ll come from the top left. therefore, the shadow shall be cast 0.2em to the right and from the top. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it.

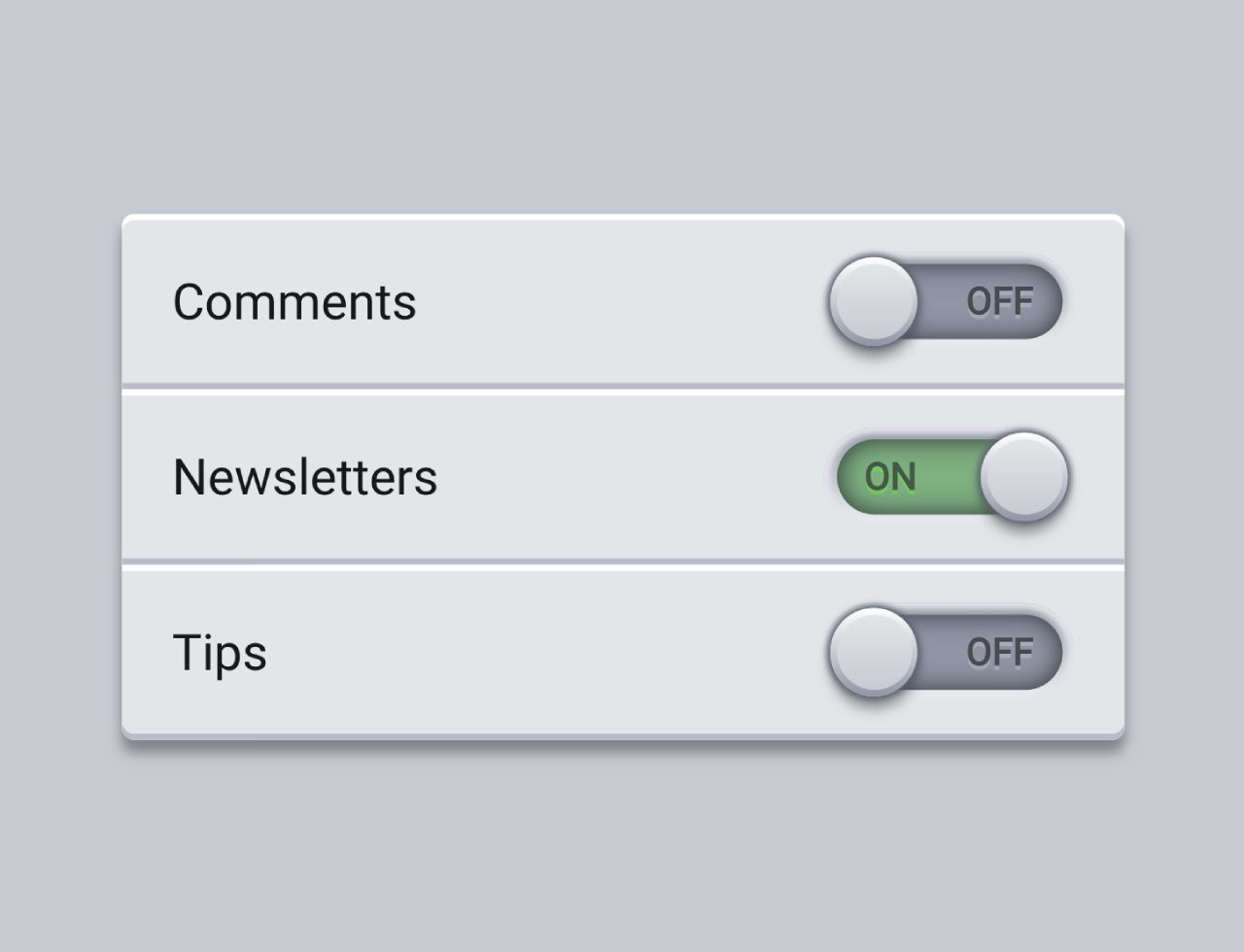
Css Toggle Switch Skeuomorphic Css Youtube This design helps manage and visually toggle settings like comments, newsletters, and tips without using default switches. you can use this code on websites needing stylish toggle buttons. it offers a sleek way to control settings visually. how to create skeuomorphic toggle buttons using css. 1. start with the html structure. How to create skeuomorphic toggle buttons using html and csswelcome to our latest tutorial! in this step by step guide, we'll show you how to design and impl. Skeuomorphic design is a style of user interface that mimics the visual design elements of real world objects. one of the popular skeuomorphic design elements is the toggle behavior for buttons. in this tutorial, i will show you how to create a skeuomorphism style glowing switch button using checkbox input and pure css. how to use it: 1. This repository contains html and css code for creating a skeuomorphic toggle switch. a skeuomorphic design is an approach that imitates the look and feel of real world objects. in this case, we're mimicking the appearance of a physical toggle switch using html and css.

Skeuomorphism Switch Html Css And Javascript Youtube Skeuomorphic design is a style of user interface that mimics the visual design elements of real world objects. one of the popular skeuomorphic design elements is the toggle behavior for buttons. in this tutorial, i will show you how to create a skeuomorphism style glowing switch button using checkbox input and pure css. how to use it: 1. This repository contains html and css code for creating a skeuomorphic toggle switch. a skeuomorphic design is an approach that imitates the look and feel of real world objects. in this case, we're mimicking the appearance of a physical toggle switch using html and css. In this article, we will use the html checkbox and css sass to create a skeuomorphism style toggle switch that uses real world images and metaphors in design. let’s get started. see also: 10 best toggle switch javascript and css libraries; javascript css libraries for neumorphism design; 50 best neumorphic design freebies; how to use it: 1. When you click on off, the skeuomorphism button will turn off and some color will change. these four lines of code are using javascript to select elements from an html document. the first line is selecting an element with the id of “on” and assigning it to the variable “onswitch”. the second line is selecting an element with the id of.

Skeuomorphic Toggle Switch Html Css Youtube In this article, we will use the html checkbox and css sass to create a skeuomorphism style toggle switch that uses real world images and metaphors in design. let’s get started. see also: 10 best toggle switch javascript and css libraries; javascript css libraries for neumorphism design; 50 best neumorphic design freebies; how to use it: 1. When you click on off, the skeuomorphism button will turn off and some color will change. these four lines of code are using javascript to select elements from an html document. the first line is selecting an element with the id of “on” and assigning it to the variable “onswitch”. the second line is selecting an element with the id of.

Css Toggle Switch Skeuomorphic Css Youtube

Comments are closed.