Svg Vs Png What Are The Differences And When To Use Them

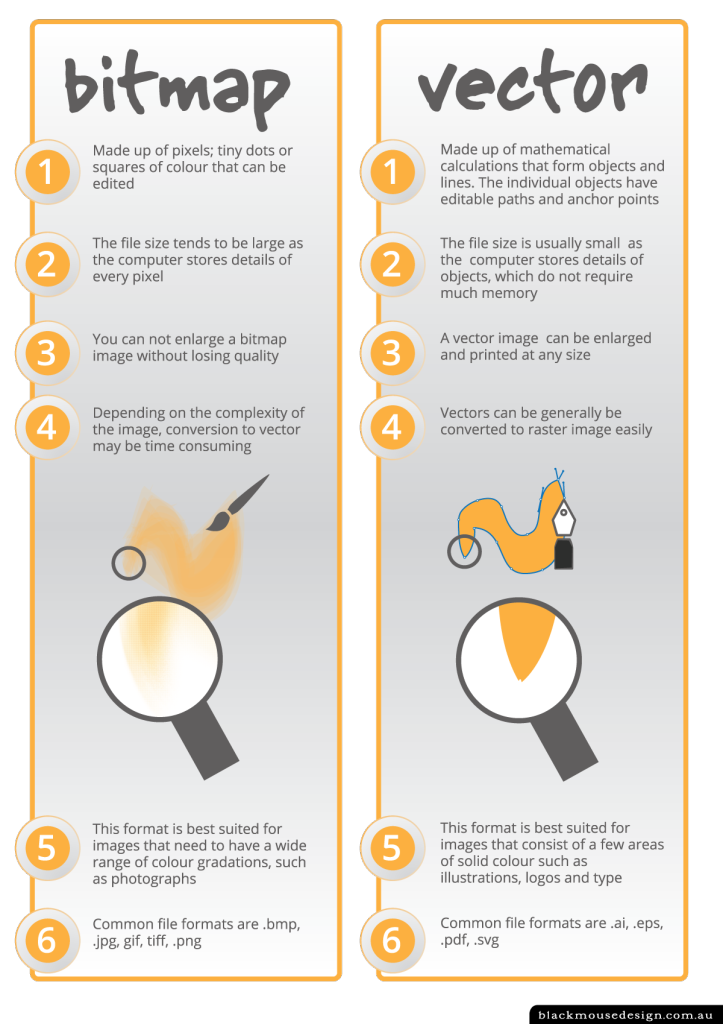
юааpngюаб юааvsюаб юааsvgюаб Whatтащs The юааdifferenceюаб Which One To Choose Raster images can start to look blurry when even slightly resized. as svgs are just code, their file size is minimal and well optimized. svg optimizers also exist to make them even more manageable. your site will likely load a little faster if you use them instead. unlike pngs, svgs support animation. Perhaps the most fundamental difference between png and svg is that one is a raster file type and the other is vector. a png is a raster — that is, pixel based — image format. if you scale up a raster image too far, it becomes grainy and pixelated. similarly, if the image is too small, it can become indistinct.

What Is The Difference Between Svg And Png Daybreakinthekingdom Finally, png images are widely supported by web browsers and image editing software, making them a versatile choice for web developers and designers. in this article: svg vs. png: 4 key differences. 1. image quality and scaling. 2. file size. 3. browser support. Secondly, svg files are typically smaller in size compared to raster based formats like png. this is because svg files only store mathematical equations and instructions for rendering the images, rather than a grid of pixels like png files. smaller file sizes can improve website performance and reduce bandwidth usage. Wondering what makes svg files different from pngs? 🤔 this guide is here to help 💪 👉 subscribe: c kinsta?sub confirmation=1there a. As designers, we use many different types of image formats. each with a different purpose and usability. but in some cases, it can be a little confusing as to which is best for what purpose. svg vs png. today we’ll look at the png and svg file formats specifically. both of these are frequently used image file types in responsive design for.

Svg Vs Png What Is The Differences And When To Use Sv Vrogue Co Wondering what makes svg files different from pngs? 🤔 this guide is here to help 💪 👉 subscribe: c kinsta?sub confirmation=1there a. As designers, we use many different types of image formats. each with a different purpose and usability. but in some cases, it can be a little confusing as to which is best for what purpose. svg vs png. today we’ll look at the png and svg file formats specifically. both of these are frequently used image file types in responsive design for. 5 reasons to use svg over png. there are few situations where you may be faced with the prospect of using svg or png. the instances will arise when interacting with: logos and web icons; graphics, charts, and illustrations. why use svg over png in the following cases: 1. resolution. svg is resolution independent as it’s constructed from the. Transparency. png and svg support transparency, but png is generally better for images requiring partial transparency (transparent backgrounds), such as images with anti aliasing around the edges. on the other hand, svg is better for images that require a single color to be transparent, such as logos with a solid background color.

Comments are closed.