The 5 Types Of Animation Theme Route

Los 5 Tipos De Animaciгіn Guг A Para Principiantes Bloop Animation There are multiple animation styles. mostly, they are categorized by the process used to create them. the most common types of animation are traditional, 2d animation, 3d animation, motion graphics, and stop motion. each type of animation has its own unique set of advantages and disadvantages. If you want to do animation professionally, this is the program you should focus on. 3d animation, modeling, simulation, and rendering software with an integrated, powerful toolset. use it for animation, environments, motion graphics, virtual reality, and character creation. price: $195 month | free for students.

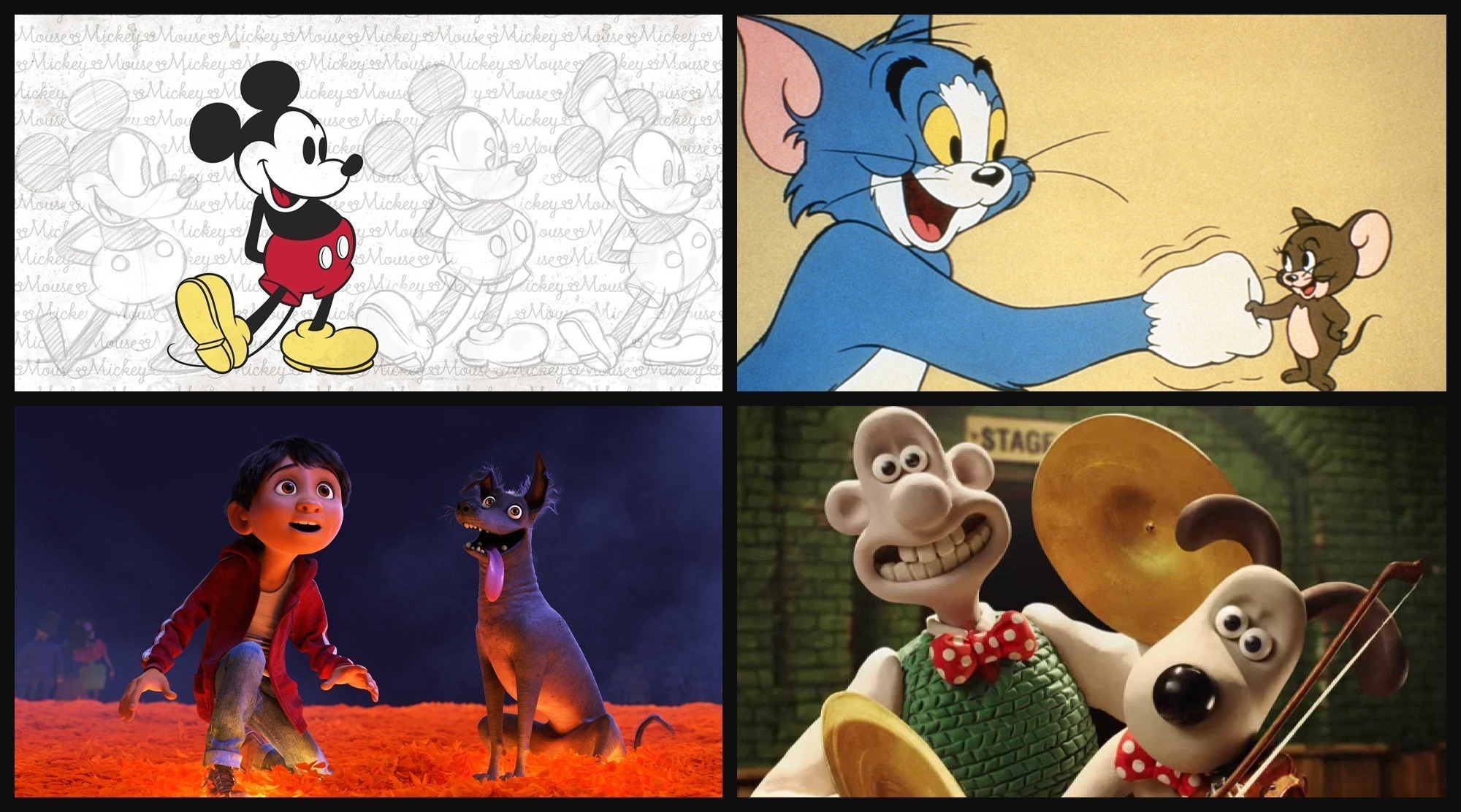
5 Types Of Animation Animation can be used to make everything from informative explainer videos to entertaining tv commercials and even viral social media clips. there are five animation types that are widely considered to be the primary forms. this includes traditional animation, 2d animation, 3d animation, stop motion and motion graphics. The packages are toon boom studio, animate, animate pro and harmony. for hobbyists animators i would suggest the toon boom studio package, which is not very expensive but still packs a great set. Vector animation. vector animation is a type of 2d animation that uses mathematical equations and geometric primitives (points, lines, and shapes) to create art that is clean, camera resolution independent, and easy to manipulate. this method allows for smooth, fluid movements and is often used in flash animations and mobile games. So keep in mind that making this animation is better not left to beginners. 3. anime style. anime is a stylized animation form originating from japan and known for its distinct character designs and eyes so large they defy the laws of nature. (think sailor moon!) anime isn’t your run of the mill cartoon.

5 Types Of Animation Vector animation. vector animation is a type of 2d animation that uses mathematical equations and geometric primitives (points, lines, and shapes) to create art that is clean, camera resolution independent, and easy to manipulate. this method allows for smooth, fluid movements and is often used in flash animations and mobile games. So keep in mind that making this animation is better not left to beginners. 3. anime style. anime is a stylized animation form originating from japan and known for its distinct character designs and eyes so large they defy the laws of nature. (think sailor moon!) anime isn’t your run of the mill cartoon. The five different types of animations traditional animation. traditional animation is a type of animation where each frame is drawn by hand. the term “traditional” refers not to the technique but to the fact that it was once done on paper with ink and paint. the following style gives you more control over your artistic vision as opposed to. You can achieve various types of page transition effects. below are some commented custom page transition you can uncomment one of them and run to see how it works on different transitions. pageroutebuilder pageroutebuilder() {. return pageroutebuilder(. pagebuilder: (context, animation, secondaryanimation) {. return demo2();.

5 Types Of Animation The five different types of animations traditional animation. traditional animation is a type of animation where each frame is drawn by hand. the term “traditional” refers not to the technique but to the fact that it was once done on paper with ink and paint. the following style gives you more control over your artistic vision as opposed to. You can achieve various types of page transition effects. below are some commented custom page transition you can uncomment one of them and run to see how it works on different transitions. pageroutebuilder pageroutebuilder() {. return pageroutebuilder(. pagebuilder: (context, animation, secondaryanimation) {. return demo2();.

Comments are closed.