The Basics Of Responsive Web Design Xb Software

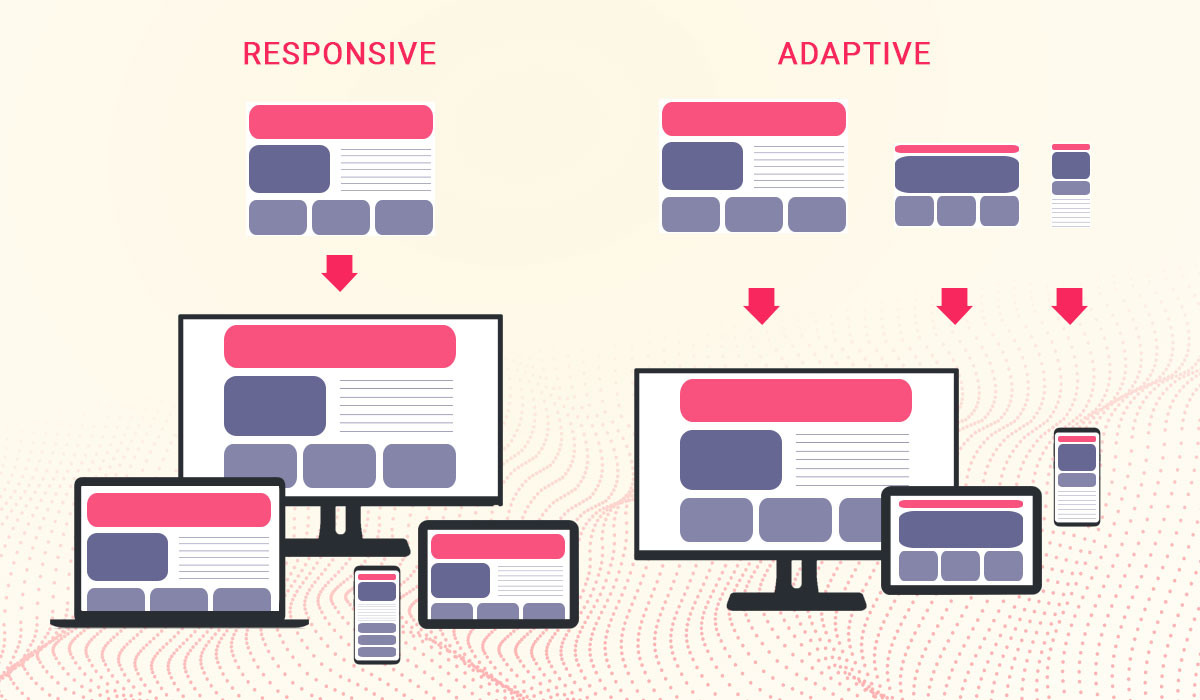
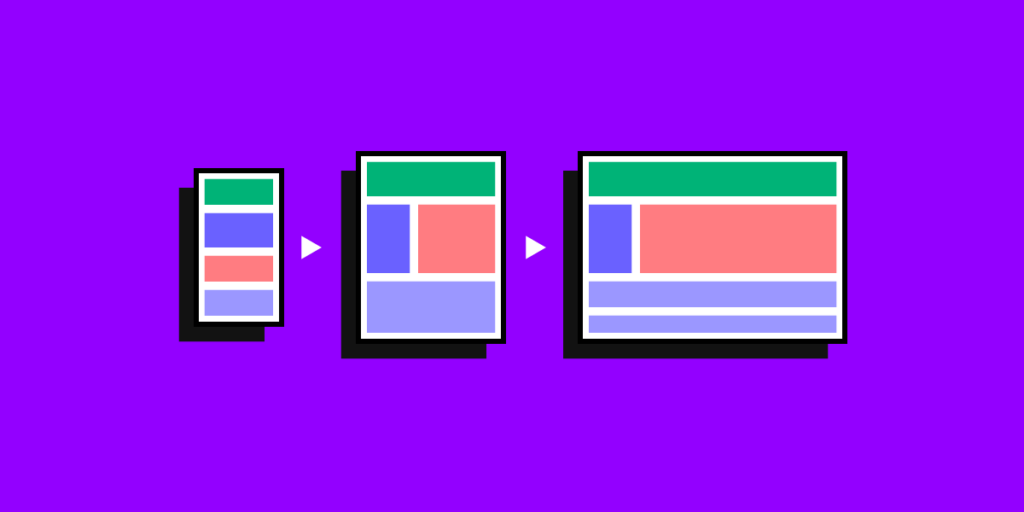
The Beginner S Guide To Responsive Web Design In 2023 All in all, the following 3 principles are common for the websites and web apps with adjustable design: fluid grid layout. today, not only developers and ux ui designers know about different resolutions. with the evolution of technologies, we hear of such features as ‘4k (ultra hd)’ or ‘8k (ultra hd)’, but only 10 15 years ago just. Responsive web design, originally defined by ethan marcotte in a list apart, is a design strategy that responds to users' needs and their devices' capabilities by changing a site's layout to suit the device being used. for example, a responsive site might show content in a single column view on a phone, two columns on a tablet, and three or.

The Basics Of Responsive Web Design Xb Software Read also common knowledge: when it is impossible to avoid using responsive web design techniques. step 4. content writing and assembly. content writing and compiling usually overlaps with other stages of website creation, and its role can’t be underestimated. The goal is for a website to retain its optimal usability and appearance regardless of the device it's displayed on. responsive web design responds to user needs by adapting to different screen sizes, orientations, layouts, and platforms. this is accomplished with the use of flexible grids and layouts, responsive images, and css media queries. Responsive web design (rwd) describes an approach to web design that makes a web page render well on a variety of devices, regardless of the screen or browser window size. web pages and applications made with rwd fluidly rescale themselves according to the size of the user’s device or screen. responsive web design was introduced in the early. Fundamentals of responsive web design (for the web developer) responsive web design requires the following components to resize a website for different device screens successfully. 1. css and html. css & html are two programming languages that form the essential backbone of responsive web design. they’re used to set the control and layout of.

7 Best Advantages Of Responsive Web Design Responsive web design (rwd) describes an approach to web design that makes a web page render well on a variety of devices, regardless of the screen or browser window size. web pages and applications made with rwd fluidly rescale themselves according to the size of the user’s device or screen. responsive web design was introduced in the early. Fundamentals of responsive web design (for the web developer) responsive web design requires the following components to resize a website for different device screens successfully. 1. css and html. css & html are two programming languages that form the essential backbone of responsive web design. they’re used to set the control and layout of. Responsive web design, or rwd, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. responsive web design isn't a separate technology — it is an approach. it is a term used to describe a set of best. 1. css and html. the foundation of responsive design is the combination of html and css, two languages that control the content and layout of a page in any given web browser. html vs css (image source: codingdojo ) html mainly controls the structure, elements, and content of a webpage.

The Basics Of Responsive Web Design Xb Software Responsive web design, or rwd, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. responsive web design isn't a separate technology — it is an approach. it is a term used to describe a set of best. 1. css and html. the foundation of responsive design is the combination of html and css, two languages that control the content and layout of a page in any given web browser. html vs css (image source: codingdojo ) html mainly controls the structure, elements, and content of a webpage.

Responsive Design Best Practices Examples Uxpin

Comments are closed.