Top 20 Css Toggle Switches With Examples Laptrinhx

20 Best Toggle Switches Pure Css Examples 20. pure css dark mode toggle. a great switch example was brought by benjamin that results in a pretty beautiful toggle element by just using css. in addition, it’s a toggle switch with two labels that can be quite useful. the easing animations are smooth and add a modern touch to this toggle. Submit your own css toggle switches the above examples demonstrate how adaptable, helpful, and creative toggle switches can be. a css toggle switch can make an excellent first impression while also providing users with a useful feature. leaving aside the styling part, the skeleton is quite simple and is explained in the first section of this post.

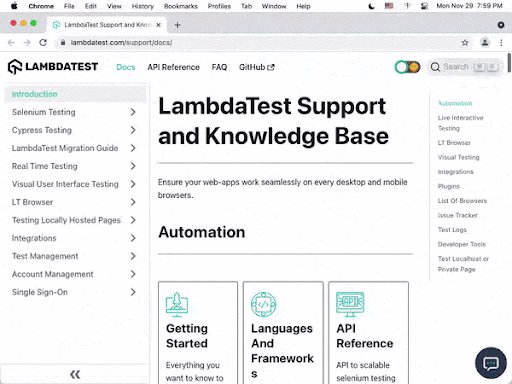
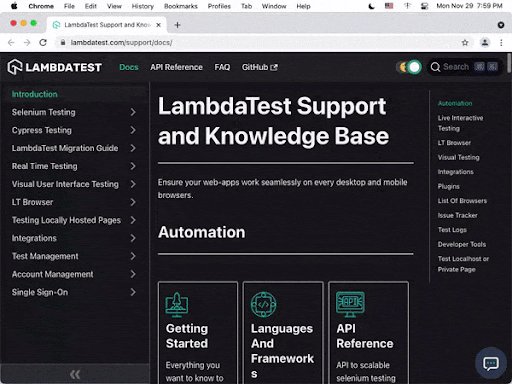
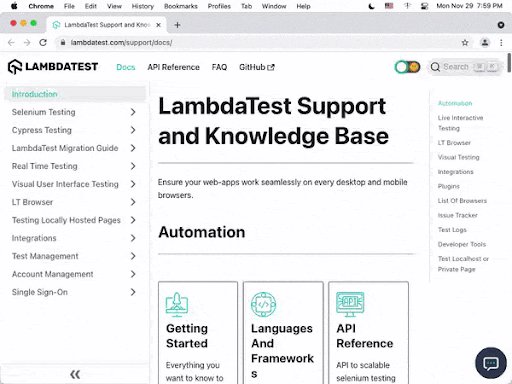
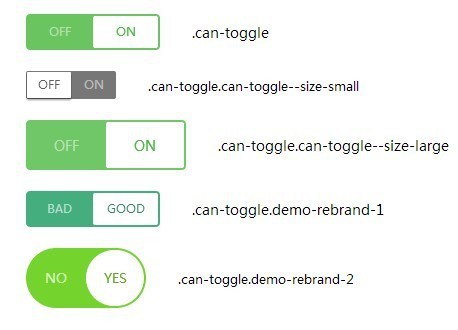
Top 20 Css Toggle Switches With Examples Laptrinhx The css toggle switch is a front end concept of defining a checkbox in a ui rich method that works as a toggle between anything you want. for example, you can use the toggle switch to toggle between the dark theme and light theme, or you can use the toggle switch as a “yes or no” answer for a question. a recent one of the css toggle. 31 great css toggle switch design examples. explore a collection of 31 css toggle switch design examples, offering a wide variety of options for your web projects. from minimalistic styles to 3d animations and themed toggle switches, these code snippets open up a world of ui design possibilities. 110 css toggle switches. in the ever evolving world of web design and user experience, the power of css is undeniable. it allows designers and developers to create captivating, interactive elements that enhance the overall user journey. one such element that has gained immense popularity is the css toggle switch. Enjoy these css toggle switch code examples. they are free to use and you can embed them into your website or application very easily. the code is provided for free by generous open source authors. 1. an actual pure css checkbox slider. lotta people use js for the text changes but you don't need to.

Top 20 Css Toggle Switches With Examples Laptrinhx 110 css toggle switches. in the ever evolving world of web design and user experience, the power of css is undeniable. it allows designers and developers to create captivating, interactive elements that enhance the overall user journey. one such element that has gained immense popularity is the css toggle switch. Enjoy these css toggle switch code examples. they are free to use and you can embed them into your website or application very easily. the code is provided for free by generous open source authors. 1. an actual pure css checkbox slider. lotta people use js for the text changes but you don't need to. 32 css toggle switch designs. so, there’s this magic trick on the web. a flick of a finger, and boom—options switch from this to that. no, it’s not hogwarts; it’s the power of a css toggle switch. it’s that simple component making interfaces sing, a tool not just for devs but for anyone craving smooth, user friendly design. Hello, guys in this tutorial we will create an animated pure css toggle switch ( on off switch ) simple checkbox using html & css. hello friends, today in this post, we’ll find out how to create a custom on off switch button. recently i’ve got shared make a custom checkbox design using html & css, but our today’s topic could be a create a css toggle switch.

Top 20 Css Toggle Switches With Examples Laptrinhx 32 css toggle switch designs. so, there’s this magic trick on the web. a flick of a finger, and boom—options switch from this to that. no, it’s not hogwarts; it’s the power of a css toggle switch. it’s that simple component making interfaces sing, a tool not just for devs but for anyone craving smooth, user friendly design. Hello, guys in this tutorial we will create an animated pure css toggle switch ( on off switch ) simple checkbox using html & css. hello friends, today in this post, we’ll find out how to create a custom on off switch button. recently i’ve got shared make a custom checkbox design using html & css, but our today’s topic could be a create a css toggle switch.

37 Best Css Toggle Switches

Comments are closed.