Using Hcaptcha With Outsystems 11 Reactive Web Applications Blog

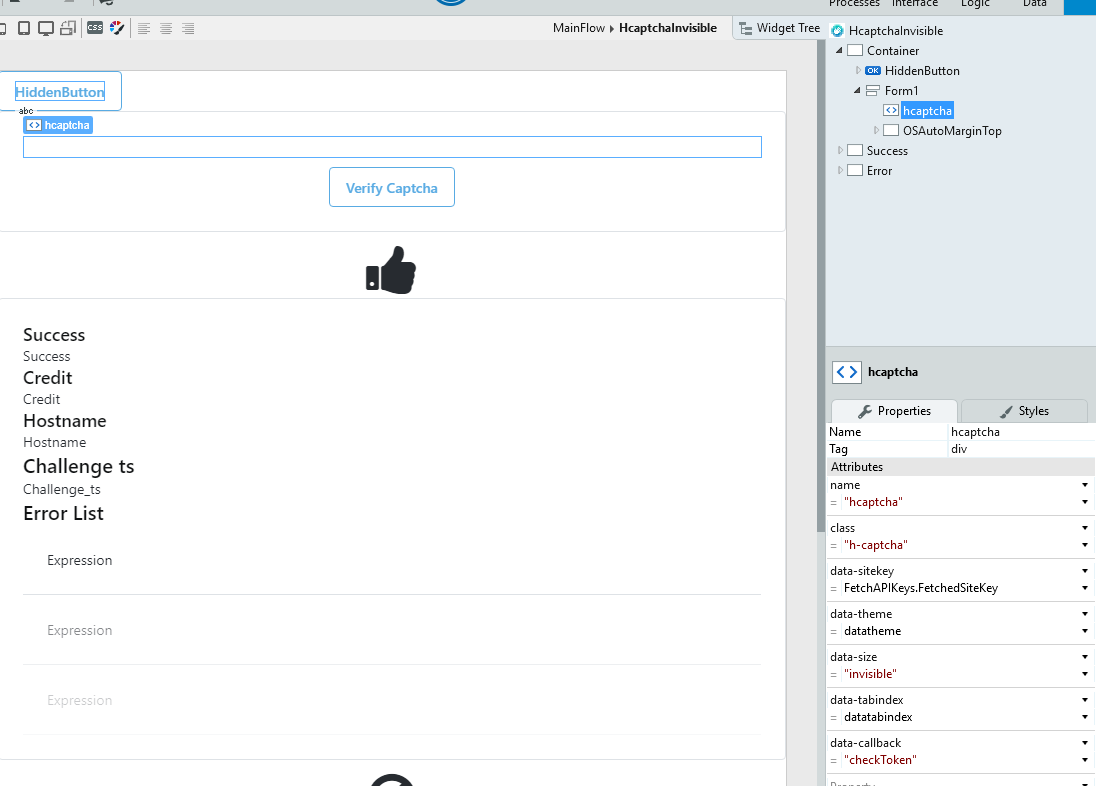
Using Hcaptcha With Outsystems 11 Reactive Web Applications Blog Guest post by josh herron. got your own hcaptcha implementation story? let us know and it may show up here! 1. define the function to load the api.js script, a function to call hcaptcha.execute() and a function to trigger a new client action via the data callback feature. Below is the process to get hcaptcha invisible mode working in an outsystems 11 reactive web application. define the function to load the api.js script, a function to call hcaptcha.execute () and.

Using Hcaptcha With Outsystems 11 Reactive Web Applications Blog Surviving cloudflare argo outages with zero downtime (hcaptcha engineering blog) we maintained better than 99.99% uptime in 2018 despite heavy growth in popularity of the hcaptcha service. this was due to engineering our operations for high reliability from day one. january 28, 2019. announcements. Reactive web apps with low code: the next generation of web apps. built to take advantage of modern web features, reactive web applications are a powerful way of developing web apps. unlike server side rendered apps that need expensive round trips, reactive web quickly reacts to any user interaction. the pressure on the backend servers is also. Reactive web how to define functions prior to calling external javascript. i've been working through an implementation of hcaptcha in an outsystems reactive web application. i have the standard implementation working as expected, but now i'm trying to get invisible mode working with explicit rendering. as per below, i'm running into an issue. The hcaptcha widget can protect your applications from bots, spam, and other forms of automated abuse. installing hcaptcha is fast and easy, but does involve adding some simple html and server side code. component was developed to facilitate the use of recaptcha within the platform in a practical and easy way, providing an updated and safe tool.

Using Hcaptcha With Outsystems 11 Reactive Web Applications Blog Reactive web how to define functions prior to calling external javascript. i've been working through an implementation of hcaptcha in an outsystems reactive web application. i have the standard implementation working as expected, but now i'm trying to get invisible mode working with explicit rendering. as per below, i'm running into an issue. The hcaptcha widget can protect your applications from bots, spam, and other forms of automated abuse. installing hcaptcha is fast and easy, but does involve adding some simple html and server side code. component was developed to facilitate the use of recaptcha within the platform in a practical and easy way, providing an updated and safe tool. Create a reactive web app. let's create a sample "todo" app. in service studio, select new application. in the new application window, choose from scratch, then click next. choose reactive web app, then click next. in the properties for your new app, set up the following: name your app "todo". add a description. Hcaptcha blog hcaptcha now natively available in wpforms background: wpforms is one of the world’s most widely used wordpress plugins, with over four million users.

Comments are closed.