Why Brightness Drops When You Cut Saturation Hsb Vs Hsl

Why Brightness Drops When You Cut Saturation Hsb Vs Hsl Youtube Every time you decrease the saturation with the hue saturation adjustment in photoshop, the "brightness" value decreases. in this lesson, we will understand. The difference between hue, saturation & brightness (hsb) and hue, saturation & lightness (hsl) is easy to understand, thanks to dinda’s clear explanation and the diagrams he provides. as you can tell from the nomenclature, these tools are similar in some ways, while different in others. as you’ll learn, hsl is “symmetric,” when it.

Photoshop Basics Why Brightness Drops When You Cut Saturation Vi That way, saturation can range from zero to 100% regardless of lightness. the downside is that things get a bit weird for white and black; we can say that black or white has zero saturation or 100% saturation. the hsb color space is very similar, but it uses a coordinate called “brightness” instead of lightness. it defines black to have. If you’ve ever wondered why you lose brightness when decreasing saturation, today’s eye opening episode will set you straight. dinda discusses why this phenomenon occurs and explores the root cause by demonstrating the difference between hsl and hsb color models. the key is how saturation, lightness, and brightness work in conjunction with. In hsb, here’s how we make black and white: black: set the brightness to 0%. hue and saturation can be anything. white: set the brightness to 100% and the saturation to 0%. hue can still be anything. this means, intriguingly enough, that (in the hsb system) black is not the opposite of white. This is an excellent example, thanks. "in my experience hsl (hls) has an unfortunate interaction between brightness and saturation." that's kind of funny, because i am picking colors using hsv hsb, and i had the same comment that hsb had too much interaction between brightness and saturation.

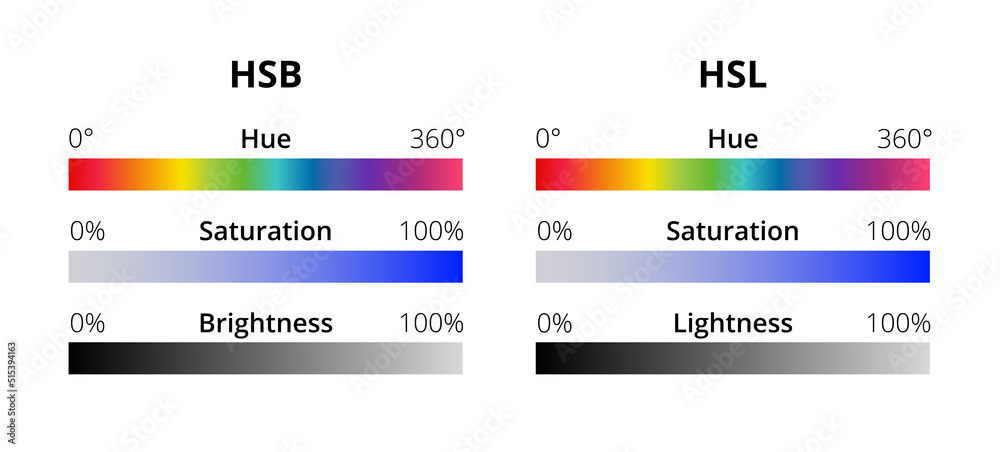
Obraz Na Pе гіtnie Hsb Or Hsv And Hsl Alternative Representations Of The In hsb, here’s how we make black and white: black: set the brightness to 0%. hue and saturation can be anything. white: set the brightness to 100% and the saturation to 0%. hue can still be anything. this means, intriguingly enough, that (in the hsb system) black is not the opposite of white. This is an excellent example, thanks. "in my experience hsl (hls) has an unfortunate interaction between brightness and saturation." that's kind of funny, because i am picking colors using hsv hsb, and i had the same comment that hsb had too much interaction between brightness and saturation. Thanks to some geniuses, we have the hsb and hsl colour models. the hsb model. so there is this other model out there which deals with the hue (h), saturation (s) and brightness (b). if you have. Hsl color model. the hsl color model, also known as hue, saturation, lightness is similar to the hsv hsb color model but with some key differences: hue: the hue is still the color’s position on the color wheel, measured in degrees from 0 to 360. saturation: saturation still represents the purity of the color, measured on a scale from 0% to 100%.

Comments are closed.